三、 横向图文列表
横向图文列表是在上一步的基础上增加图片并让列表横向排列,最终实现效果如下:

先插入如下的html代码,插入过程就不再截图了,如果不会的话请学习前边章节
<div id="layout">
<ul>
<li><a href="#"><img src="images/pic.gif" width="68" height="54" />三亚</a></li>
<li><a href="#"><img src="images/pic.gif" width="68" height="54" />三亚</a></li>
<li><a href="#"><img src="images/pic.gif" width="68" height="54" />三亚</a></li>
<li><a href="#"><img src="images/pic.gif" width="68" height="54" />三亚</a></li>
<li><a href="#"><img src="images/pic.gif" width="68" height="54" />三亚</a></li>
<li><a href="#"><img src="images/pic.gif" width="68" height="54" />三亚</a></li>
<li><a href="#"><img src="images/pic.gif" width="68" height="54" />三亚</a></li>
<li><a href="#"><img src="images/pic.gif" width="68" height="54" />三亚</a></li>
<li><a href="#"><img src="images/pic.gif" width="68" height="54" />三亚</a></li>
<li><a href="#"><img src="images/pic.gif" width="68" height="54" />三亚</a></li>
<li><a href="#"><img src="images/pic.gif" width="68" height="54" />三亚</a></li>
<li><a href="#"><img src="images/pic.gif" width="68" height="54" />三亚</a></li>
<li><a href="#"><img src="images/pic.gif" width="68" height="54" />三亚</a></li>
<li><a href="#"><img src="images/pic.gif" width="68" height="54" />三亚</a></li>
<li><a href="#"><img src="images/pic.gif" width="68" height="54" />三亚</a></li>
<li><a href="#"><img src="images/pic.gif" width="68" height="54" />三亚</a></li>
</ul>
</div>
接下来添加css样式,这里用到一个很重要的css属性:float,这个属性在第三天的教程当中已详细讲解过,这里不太赘述。先添加如下全局样式:
body { margin:0 auto; font-size:12px; font-family:Verdana; line-height:1.5;}
ul,dl,dt,dd,h1,h2,h3,h4,h5,h6,form { padding:0; margin:0;}
ul { list-style:none;}
img { border:0px;}
a { color:#05a; text-decoration:none;}
a:hover { color:#f00;}
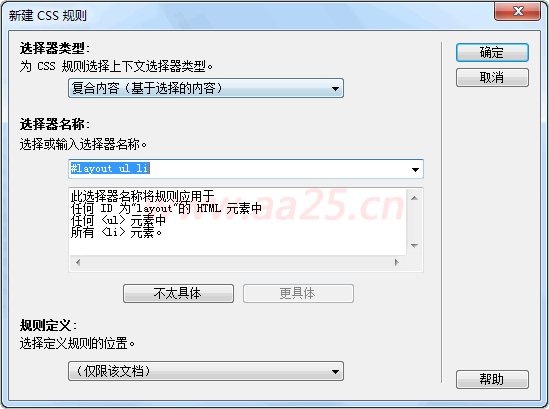
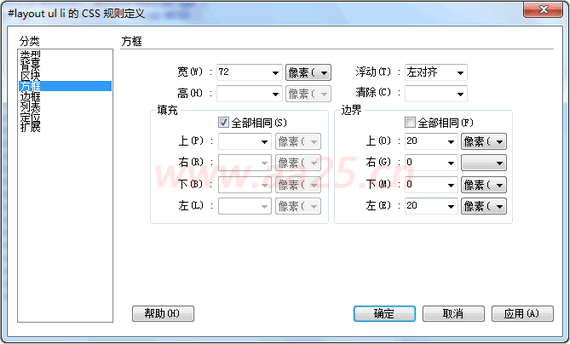
然后让每个li元素浮动起来,这样就实现了横向排列



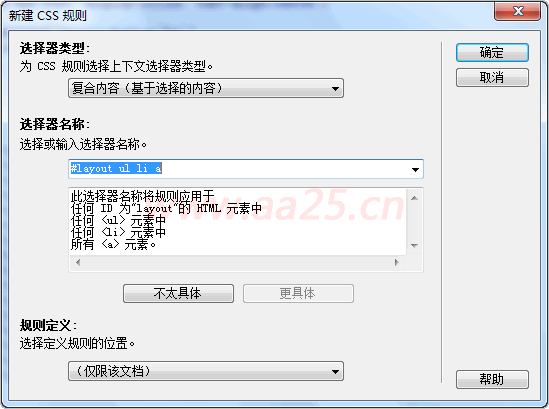
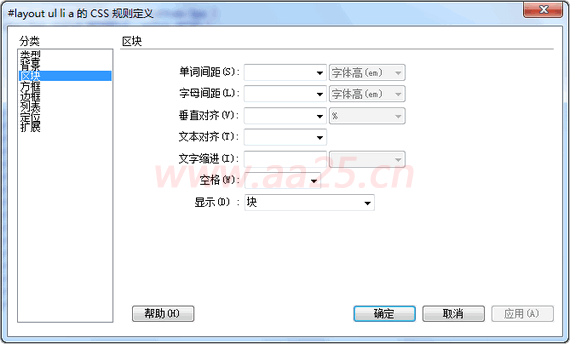
根据上节课的内容,把a转换为块级元素后可以设置宽高并增大点击区域