今天我们开始学习《十天学会web标准(div+css)》超链接伪类,包含以下内容和知识点:
- 链接的四种样式
- 将链接转换为块状
- 用css制作按钮
- 首字下沉
一、超链接的四种样式
本来计划这节课放到第九章中讲解,但下边的章节都涉及到了,所以提前来学习一下,上节课讲解的内容比较多,这节课就少讲些,只要理解了伪类,就轻松多了。
超链接可以说是网页发展史上一个伟大的发明,它使得许多页面相互链接从而构成一个网站。说到超链接,它涉及到一个新的概念:伪类,我们先看下超链接的四种样式:
a:link {color: #FF0000} /* 未访问的链接 */
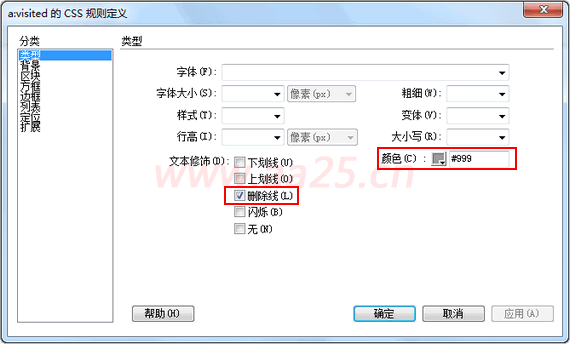
a:visited {color: #00FF00} /* 已访问的链接 */
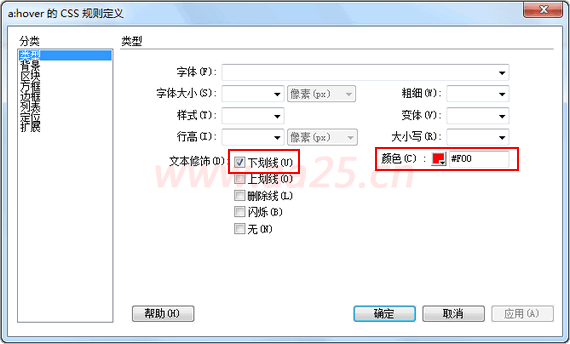
a:hover {color: #FF00FF} /* 鼠标移动到链接上 */
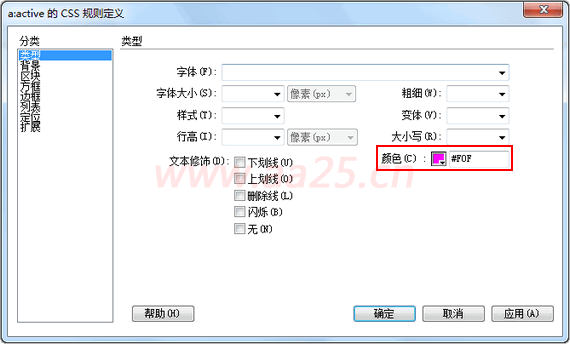
a:active {color: #0000FF} /* 选定的链接 */
以上分别定义了超链接未访问时的链接样式,已访问的链接样式,鼠标移上时链接样式和选定的链接样式。之所以称之为伪类,也就是说它不是一个真实的类,正常的类是以点开始,后边跟一个名称,而它是以a开始后边跟个冒号,再跟个状态限定字符;比如第三个a:hover的样式,只有当鼠标移动到该链接上时它才生效,而a:visited只对已访问过的链接生效。伪类使得用户体验大大提高,比如我们可以设置鼠标移上时改变颜色或下划线等属性来告知用户这个是可以点击的,设置已访问过的链接的颜色变灰暗或加删除线告知用户这个链接的内容已访问过了。
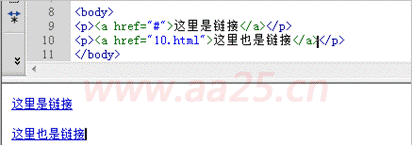
下面来做一个默认状态下是蓝色,鼠标放上是红色加下划线,选定(按下)时为紫色,已访问过为灰色加删除线的实例来讲解一下。首先插入两个带超链接的内容:
<p><a href="#">这里是链接</a></p>
<p><a href="10.html">这里也是链接</a></p>

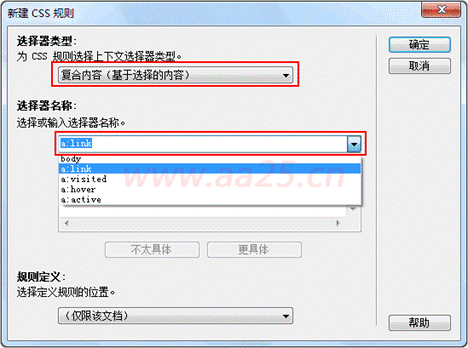
从上图中可以看出,插入的超链接默认是蓝色来下划线的,这是标签的默认样式所致,下来我们在css样式中定义



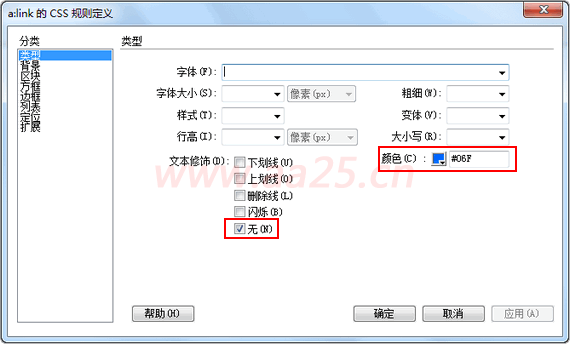
设置完a:link的样式后,下面分别设置a:visited ,a:hover ,a:active的样式



生成的源代码如下:

提示:可以先修改部分代码后再运行
注意:四种状态的顺序一定不能颠倒,否则有些不生效



 Div+CSS速成第十天:di
Div+CSS速成第十天:di Div+CSS速成第一天:X
Div+CSS速成第一天:X 跨浏览器兼容的CSS编码
跨浏览器兼容的CSS编码 视频:DIVCSS网站制作视
视频:DIVCSS网站制作视 DIV+CSS网页布局技巧2
DIV+CSS网页布局技巧2 Dreamwerver 8.0
Dreamwerver 8.0 AE: After Effects CS5.5
AE: After Effects CS5.5![会声会影X5入门到精通01:入门篇[视频教程]](/upfiles/image/201507/hshyx5z1.jpg) 会声会影X5入门到精通
会声会影X5入门到精通 腾讯电脑管家最新版
腾讯电脑管家最新版 2345手机浏览器
2345手机浏览器

