【相关用法】
◆ <noframe>
1. 使用方法:<noframe>请换有支持Frame功能的浏览器</noframe>
2. 卷标解说:有些浏览器较为老旧,无法显示Frame的功能,因此,就要使用此卷标,让这些网友知道,该换换浏览器了。或者,你也可以在这卷标中,摆上没有Frame语法的网页卷标,那么,没有支持Frame功能的浏览器,便会自动显示没有Frame语法的网页。
◆ target=框窗名称
1. 使用方法:<A HREF="d1-1.htm" target=3>显示内容</A>
2. 卷标解说:常常有一个情况是,我想在框窗 1 的地方按下连结,但是希望他的内容出现在框窗 3 中(请参照上面那个图),那应该如何写呢?就像上面加个 target=框窗名称 就行啦!
◆ target=_top
1. 使用方法:<A HREF="http://www.wrclub.net" target=_top>网人俱乐部</A>
2. 卷标解说:有时候,在框窗里会连结到别的站,却发现,新连结的这个站,竟然被框窗包住了,不但难看,而且可能会吃上官司说!所以,这时候你必需加入 target=_top这个参数,那么,这个新连到的网站,就会重新占据整个屏幕啦!



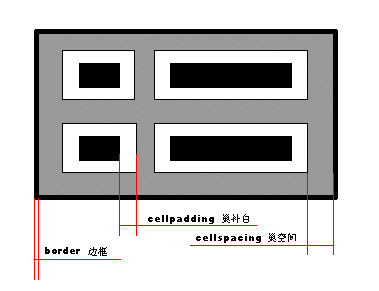
 HTML cellpadding与ce
HTML cellpadding与ce HTML基础第十二讲:链
HTML基础第十二讲:链 HTML基础第十一讲:背
HTML基础第十一讲:背 HTML基础第四讲:图形
HTML基础第四讲:图形 HTML基础第三讲:关于
HTML基础第三讲:关于 Dreamwerver 8.0
Dreamwerver 8.0 AE: After Effects CS5.5
AE: After Effects CS5.5![会声会影X5入门到精通01:入门篇[视频教程]](/upfiles/image/201507/hshyx5z1.jpg) 会声会影X5入门到精通
会声会影X5入门到精通 腾讯电脑管家最新版
腾讯电脑管家最新版 2345手机浏览器
2345手机浏览器

