下面是一个典型的在同一 .asp 文件中使用两种脚本语言的例子:
<HTML>
<BODY>
<TABLE>
<%Call Callme%>
</TABLE>
<%Call ViewDate%>
</BODY>
</HTML>
<SCRIPT LANGUAGE=VBScript RUNAT=Server>
Sub Callme
Response.Write "<TR><TD>Call</TD><TD>Me</TD></TR>"
End Sub
</SCRIPT>
<SCRIPT LANGUAGE=JScript RUNAT=Server>
function ViewDate()
{
var x
x = new Date()
Response.Write(x.toString())
}
< /SCRIPT>
这是各位在本文中接触的第一个真正的 ASP 程序,千万不要被“ < % %>”符号搞糊涂,这其实是标准的 ASP 定界符,而“ < SCRIPT>< /SCRIPT>”之间的就是脚本语言。 ASP 不同于脚本语言,它有自己特定的语法,所有的 ASP 命令都必须包含在 < % 和 %>之内,如: < % test="English" %>, ASP 通过包含在 < % 和 %>中的表达式将执行结果输出到客户浏览器 , 如: < % =test %>就是将前面赋给变量 test 的值 English 发送到客户浏览器中,而当变量 test 的值为 Mathematics 时 , 以下程序:
This weekend we will test <%=test%>.
在客户浏览器中则显示为:
This weekend we will test Mathematics.
学习ASP 最好的方法莫过于亲自动手编写,为了在最短的时间内使各位掌握 ASP 的程序设计技巧,本文将采取实例分析法,通过一系列的实例让各位在实践中学习 ASP 。建立一个 ASP 页面,你所需的只是打开一个文本编辑器,如: Notepad ,然后跟我开始动手编写第一个 ASP 程序。下面我们将建立一个自动监测浏览时间并根据不同时段动态显示不同页面内容的 ASP 程序,请将以下代码剪贴到你的文本编辑器中 , 并存为 test1.asp :
<html>
<body>
<FONT COLOR="Green">
<% If Time < #12:00:00# And Time >= #00:00:00# Then %>
早上好,今天天气不赖啊 !
<% ElseIf Time < #19:00:00# And Time >= #12:00:00# Then %>
下午好 !
<% Else %>
哈喽 ! 今晚你有没有去 IRC 聊天 !
<% End If %>
</body>
</html>
将test1.asp 保存在 WEB 服务器的虚拟目录 ( 如: aspsamp/) 下,并在浏览器中用 HTTP 的方式进行浏览,如: http://yourcomputername/aspsamp/test1.asp ,你将会新奇地发现,你的页面真的活起来了。虽然,这只是一个非常简单的实例,而且这一功能完全可以通过 JavaScript 完成,但是不难发现使用 ASP 要比 JavaScript 简洁、迅速得多,而且运用此法,你完全可以轻而易举地令你的网页在不同的时段展示不同的风格。此例中的“ Time ”实际上是一个 VBScript 内置的显示系统当前时间的函数,由于系统默认的脚本语言是 VBScript ,因此当你在 ASP 命令中调用该函数时,脚本引擎会自动将其转换成当前的系统时间。接下来我们将给 test1.asp 添加一点色彩,在 < body>标识中添加“ bgcolor="< % =bgc %>”即变为 < body bgcolor="< % =bgc %>">,并在 < body>标记前添加如下语句:
<% If Time < #12:00:00# And Time >= #00:00:00# Then
bgc="silver"
ElseIf Time < #19:00:00# And Time >= #12:00:00# Then
bgc="navy"
Else
bgc="red"
End If
%>
如此一来,当用户在不同的时段访问你的页面时,他们将会看到不同的页面背景色。我们可以做的事情还有很多,譬如你想知道在凌晨至十二点之间浏览你页面的客户的姓名,并向他或她问好,那么下面的这段程序将能助你达成心愿。首先你需要在页面中设置表单,将以下 HTML 代码剪贴到“ < % If Time < #12:00:00# And Time >= #00:00:00# Then %>”之后:
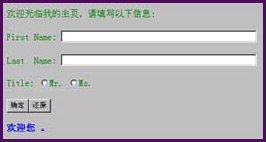
欢迎光临我的主页,请填写以下信息 : <FORM METHOD="POST" ACTION="test1.asp">
<P>
First Name: <INPUT NAME="fname" SIZE="48">
<P>
Last Name: <INPUT NAME="lname" SIZE="48">
<P>
Title: <INPUT NAME="title" TYPE=RADIO VALUE="mr">Mr.
<INPUT NAME="title" TYPE=RADIO VALUE="ms">Ms.
<P>
<INPUT TYPE=SUBMIT>
<INPUT TYPE=RESET>
</FORM>
然后在以上 HTML 代码后面添加如下 ASP 命令:
<%
title=request.form("title")
if title="mr" then
%>
欢迎您 Mr.
。
<% elseif title="ms" then %>
欢迎您 Ms.< % =request.form("fname") %>。
<% else %>
<B><font color=blue>欢迎您 <% =request.form("fname")&" "&request.form("lname") %>。 </font></B>
<%end if%>
保存文件 test1.asp ,并在浏览器中以 HTTP 方式进行浏览,如果此时的系统时间在凌晨 0:00:00 和中午 12:00:00 之间的话,浏览器将显示如下画面:

这其实是一个在 Internet 和 Intranet 上常见的功能,即当用户在浏览器端填写完表单后,通过调用一个通用网关程序将用户数据传送到服务器,由服务器进行处理后再将结果返还给客户浏览器。过去为了实现这样的功能必须编写一个独立于 HTML 之外的 CGI 程序,并通过 HTML 进行调用,撇开 CGI 编写复杂等缺点不谈, CGI 的执行效率也是一个大问题,每一个表单 (form) 均须执行一个可执行文档,当多人同时上线使用时,多个文档同时执行,将大大降低 WEB 服务器的执行速度,如今 ASP 提供了与 HTML 完全相融的编程环境,显然要比使用 CGI 便捷得多。
在本期的最后让我们再来看看 ASP 的循环功能,譬如你希望当客户在晚间 7:00 至凌晨 0:00:00 浏览你的页面时,在页面中央显示 6 个笑脸
表示问候,那么你只需要将以下命令剪贴到“ Good Evening! ”后面即可: <% for i=1 to 6 %>
<p>< center>< img src="smile.gif" width="32" height="32" alt=" 晚上好 "></p><%next%>
这是一个最最基本的循环语句,它将一个笑脸图片重复调用六次并显示在页面上。当然此例的效果完全可以用 HTML 做到,但是不难发现使用 ASP 大大缩短了代码的重复编写,使得程序具有良好的可阅读性。另外,当你制作一个诸如根据用户投票来给所评测的对象评定星级的评测站点时,使用此法,你就完全不需要为每一个星级制作一幅图片。如果一个对象被评为 4 星级,那只需将一颗星的图片循环显示 4 次,以此类推即可。当然,当工作量较小的时候你不会感觉到 ASP 的好处,然而一旦数据量巨增,你将会深刻的体会到 ASP 动态网站给你带来的前所未有的轻、爽感受 !



 ASP中Split分割字符串
ASP中Split分割字符串 ASP生成随机数方法汇总
ASP生成随机数方法汇总 ASP基础篇:1.8 ASP内建
ASP基础篇:1.8 ASP内建 ASP基础篇:1.6 ASP脚本
ASP基础篇:1.6 ASP脚本 ASP基础篇:1.1 IIS的安
ASP基础篇:1.1 IIS的安 Dreamwerver 8.0
Dreamwerver 8.0 AE: After Effects CS5.5
AE: After Effects CS5.5![会声会影X5入门到精通01:入门篇[视频教程]](/upfiles/image/201507/hshyx5z1.jpg) 会声会影X5入门到精通
会声会影X5入门到精通 腾讯电脑管家最新版
腾讯电脑管家最新版 2345手机浏览器
2345手机浏览器

