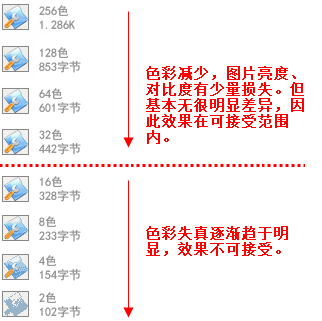
由此可见,上述四张图中,在肉眼可辨识情况下,64色的图片对比256色图片,输出后可以少掉一半还多的字节数,且效果完全能满足视觉要求。不要小看这几百个字节,试想网站里几百张图片,如果每张图都节省一些,最终可以节省多少空间出来?
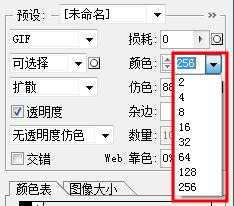
下图是PhotoShop的输出模式中提供的gif色彩选项。

根据这些选项,我们再看看更多的Gif格式下多色阶的效果和文件大小对比。

经对比可知,其实对于此图片而言,用32色来输出也是可以接受的。
Gif优化小结:对于gif而言,色彩越少,文件也就越小。在肉眼可可接受的范围内,尽量将gif色彩数量降低,能够对gif图大小进行有效的优化。道理其实很简单,关键就在于我们实际输出过程中要细心、耐心。
第1页 第2页



 Photoshop巧用抽出滤镜
Photoshop巧用抽出滤镜 Photoshop制作漂亮的钢
Photoshop制作漂亮的钢 PS液化滤镜塑造MM完美
PS液化滤镜塑造MM完美 PhotoshopCS5美女照片
PhotoshopCS5美女照片 Photoshop几种抠图方法
Photoshop几种抠图方法 Dreamwerver 8.0
Dreamwerver 8.0 AE: After Effects CS5.5
AE: After Effects CS5.5![会声会影X5入门到精通01:入门篇[视频教程]](/upfiles/image/201507/hshyx5z1.jpg) 会声会影X5入门到精通
会声会影X5入门到精通 腾讯电脑管家最新版
腾讯电脑管家最新版 2345手机浏览器
2345手机浏览器

