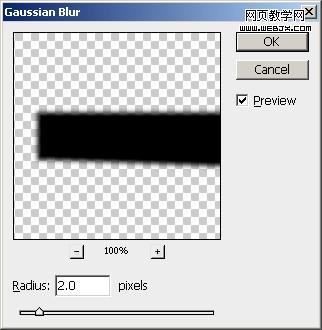
四、现在在图层面板中右键单击 ”shadow‐right”图层,选择 ”转换为智能物件( Convert to Smart Object)”命令,将图层转换为智能物件,然后在菜单栏上选择 ”滤镜( Filter)》模糊( blur)》高斯模糊( Gaussian Blur)”,参数如下图:

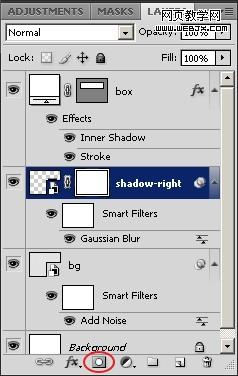
之后给此图层添加蒙版,如下图:

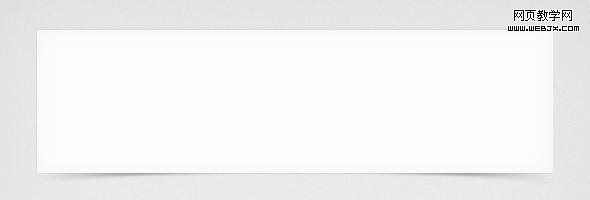
然后选择渐变工具(G),按住 shift键,给”shadow‐right”图层应用一个从黑色(#000000)到透明的水平渐变,之后将图层的不透明度调整到 30%。这样就完成了内容盒右侧阴影的设计,最终效果如下图:

同理,你可以按照上面的方法做出左边的阴影效果。



 PS后期:五招小技巧教
PS后期:五招小技巧教 Photoshop制作教师节黑
Photoshop制作教师节黑 五个国外大神常用的后
五个国外大神常用的后 用Photoshop给美女换衣
用Photoshop给美女换衣 PhotoshopCS6为淘宝广
PhotoshopCS6为淘宝广 Dreamwerver 8.0
Dreamwerver 8.0 AE: After Effects CS5.5
AE: After Effects CS5.5![会声会影X5入门到精通01:入门篇[视频教程]](/upfiles/image/201507/hshyx5z1.jpg) 会声会影X5入门到精通
会声会影X5入门到精通 腾讯电脑管家最新版
腾讯电脑管家最新版 2345手机浏览器
2345手机浏览器

