1.新建文件:宽300px 高150 px 72pixels/inch背景白色
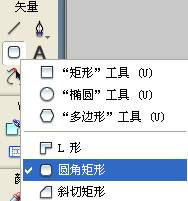
2.选择圆角矩形工具,无边框,填充色为#006699,绘制圆角矩形
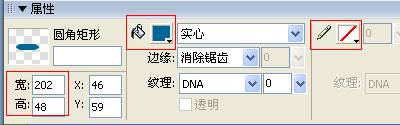
宽202,高48,并增加如下效果:



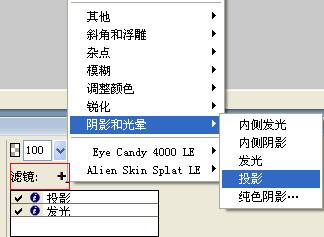
3.投影:宽度为“6”透明度“25%” 黑色 柔化度为“2”

4.发光:光晕宽度为“3” 颜色“cccccc” 柔化度为“6”

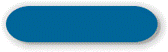
5.再绘制一个圆角矩形,无边框,填充色为#84FFFF,宽186,高25,并设置边缘效果为羽化,羽化值为18px 并调整位置加在上一个圆角矩形内,形成如下效果。

![]()
![]()
6.输入文本,字体“Arial Black” 大小“28”颜色为“黑色”给文本添加阴影效果,阴影宽度为“12”,透明度为“30%”,颜色为黑色,柔化度为“2”, 并调整位置如下图效果即可。




 Fireworks制作带阴影的
Fireworks制作带阴影的 Fireworks蒙版制作图片
Fireworks蒙版制作图片 Fireworks8制作透明背
Fireworks8制作透明背 Fireworks画圆环教程
Fireworks画圆环教程 Fireworks金属节教程
Fireworks金属节教程 Dreamwerver 8.0
Dreamwerver 8.0 AE: After Effects CS5.5
AE: After Effects CS5.5![会声会影X5入门到精通01:入门篇[视频教程]](/upfiles/image/201507/hshyx5z1.jpg) 会声会影X5入门到精通
会声会影X5入门到精通 腾讯电脑管家最新版
腾讯电脑管家最新版 2345手机浏览器
2345手机浏览器

