今天我们开始学习《十天学会web标准(div+css)》的一列布局,包含以下几种形式:
- 一列固定宽度
- 一列固定宽度居中
- 一列自适应宽度
- 一列自适应宽度居中
- 一列二至多块布局
前一节我们回顾了xhtml基础和css基础部分,今天我们正式开始使用网页制作软件——adobe公司出品的dreamweaver来开始网页设计之旅。相信之前您已经用过这个软件了,具体怎么使用我就不讲了。为了照顾部分朋友,今天课程的css部分我们是以可视化生成方式,不过建议大家能手写的尽量还是手写,这样有助于提高效率。
一、一列固定宽度
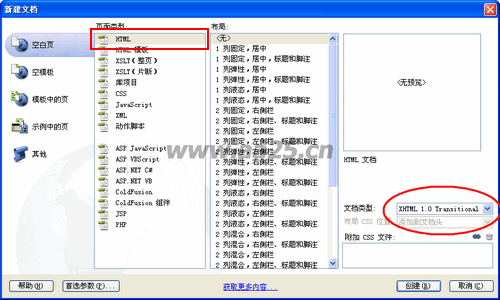
我们先看一下一列固定宽度,首先要新建一个页面:

注意:这里的文档类型是过渡型,目前我们采用这种宽松验证方式。
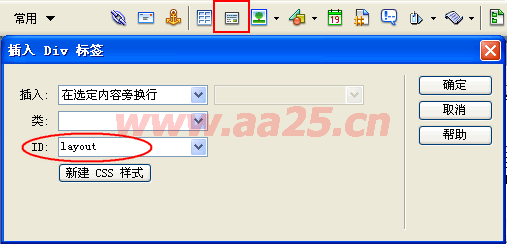
接下来在页面中插入一个div标签,我们可以点击工具栏的“插入DIV标签”按钮,在打开的对话框中ID项给这个div命一下名,我们给它起个名叫layout(名称根据自己需要命名)。

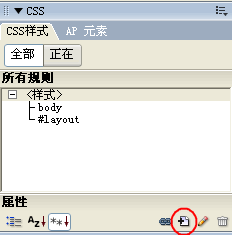
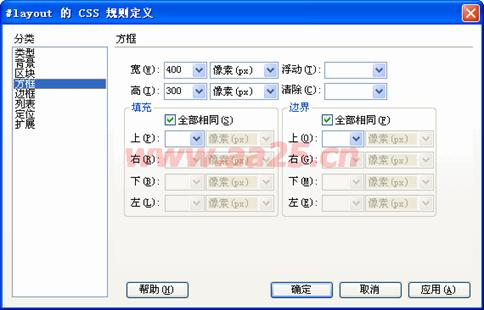
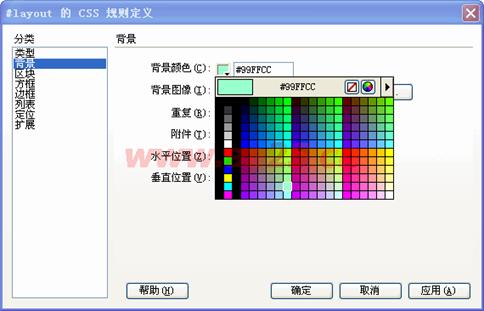
插入div后,在右侧的css样式面板中,定义id为layout的样式,确定后在打开的css编辑对话框的方框选项中设计宽度500,高度300。为了看清楚起见,我们把这个div设置个背景色,这样就能预览出大小和位置了。


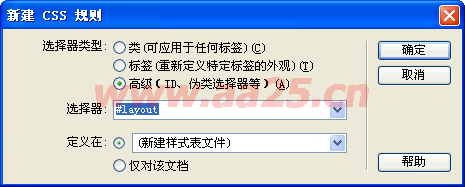
这里选择高级,然后在选择器中填写:#layout,如果是选中div后,再点击添加,它会自动添加上。因为是定义ID,所以前面需要加#,后面会有id和class的详细讲解


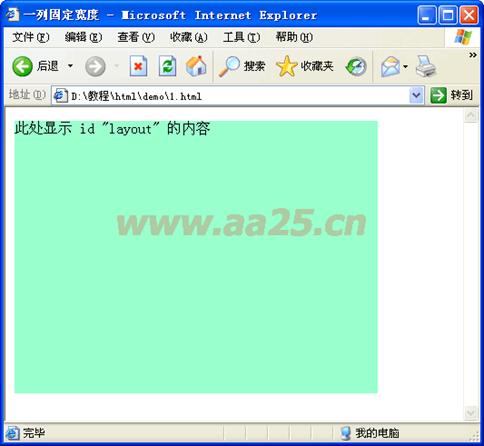
我们预览一下,看看在IE中的显示效果,一列固定宽度就这样做成了,简单吧!CSS代码及在IE中显示如下:
<style type="text/css">
#layout { height: 300px; width: 400px; background: #99FFcc; }
</style>


提示:可以先修改部分代码后再运行



 Div+CSS速成第十天:di
Div+CSS速成第十天:di Div+CSS速成第一天:X
Div+CSS速成第一天:X 跨浏览器兼容的CSS编码
跨浏览器兼容的CSS编码 视频:DIVCSS网站制作视
视频:DIVCSS网站制作视 DIV+CSS网页布局技巧2
DIV+CSS网页布局技巧2 Dreamwerver 8.0
Dreamwerver 8.0 AE: After Effects CS5.5
AE: After Effects CS5.5![会声会影X5入门到精通01:入门篇[视频教程]](/upfiles/image/201507/hshyx5z1.jpg) 会声会影X5入门到精通
会声会影X5入门到精通 腾讯电脑管家最新版
腾讯电脑管家最新版 2345手机浏览器
2345手机浏览器

