今天学习《十天学会web标准(div+css)》的二列和三列布局,将涉及到以下内容和知识点
- 二列自适应宽度
- 二列固定宽度
- 二列固定宽度居中
- xhtml的块级元素(div)和内联元素(span)
- float属性
- 三列自适应宽度
- 三列固定宽度
- 三列固定宽度居中
- IE6的3像素bug
一、两列自适应宽度
下面以常见的左列固定右列自适应为例,因为div为块状元素,默认情况下占据一行的空间,要想让下面的div跑到右侧,就需要做助css的浮动来实现。首先创建html代码如下:
<div id="side">此处显示 id "side" 的内容</div>
<div id="main">此处显示 id "main" 的内容</div>

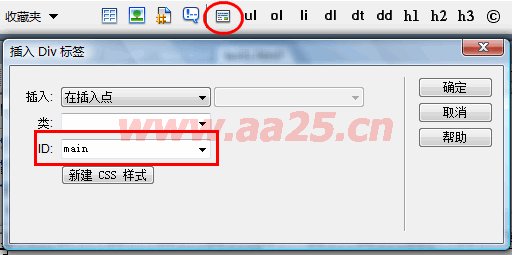
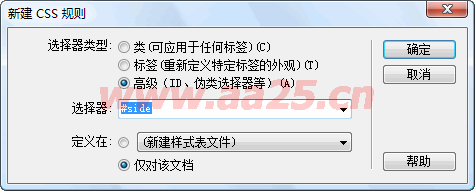
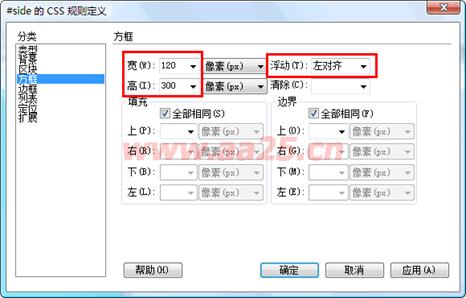
按照如图所示的创建方法,把两个div都创建出来,或手工写出代码。div创建完成后,开始创建css样式表,代码如下:
#side { background: #99FF99; height: 300px; width: 120px; float: left; }
#main { background: #99FFFF; height: 300px; width: 70%; margin-left: 120px; }






 Div+CSS速成第十天:di
Div+CSS速成第十天:di Div+CSS速成第一天:X
Div+CSS速成第一天:X 跨浏览器兼容的CSS编码
跨浏览器兼容的CSS编码 视频:DIVCSS网站制作视
视频:DIVCSS网站制作视 DIV+CSS网页布局技巧2
DIV+CSS网页布局技巧2 Dreamwerver 8.0
Dreamwerver 8.0 AE: After Effects CS5.5
AE: After Effects CS5.5![会声会影X5入门到精通01:入门篇[视频教程]](/upfiles/image/201507/hshyx5z1.jpg) 会声会影X5入门到精通
会声会影X5入门到精通 腾讯电脑管家最新版
腾讯电脑管家最新版 2345手机浏览器
2345手机浏览器

