在我们制作网站的过程中,为了统一风格,很多页面会用到相同的布局、图片和文字元素。为了避免大量的重复劳动,可以使用Dreamweaver8提供的模板功能,将具有相同版面结构的页面制作为模板,将相同的元素(如导航栏)制作为库项目,并存放在库中可以随时调用。
一、创建模板
模板的创建有三种方式。
1、直接创建模板
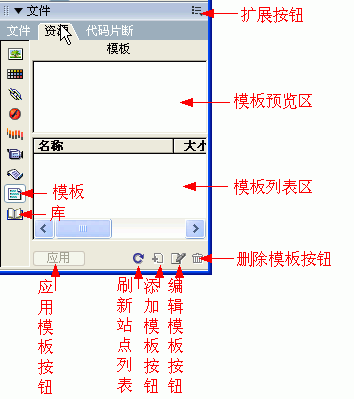
选择“窗口/资源”命令,打开“资源”面板,切换到模板子面板,如下图所示。

单击模板面板上的“扩展”按钮,在弹出菜单中选择“新建模板”这是在浏览窗口出现一个未命名的模板文件,给模板命名。

然后单击“编辑”按钮,打开模板进行编辑。
编辑完成后,保存模板,完成模板建立。
2、将普通网页另存为模板
打开一个已经制作完成的网页,删除网页中不需要的部分,保留几个网页共同需要的区域。
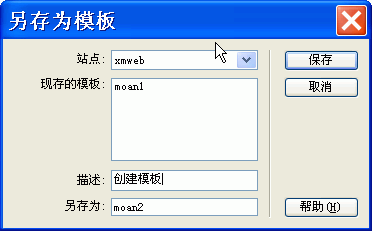
选择“文件/另存为模板”命令将网页另存为模板。
在弹出的“另存模板”对话框中,“站点”下拉列表框用来设置模板保存的站点,课选择一个选项。“现存的模板”选框显示了当前站点的所有模板。“另存为”文本框用来设置模板的命名。单击“另存模板”对话框中的“保存”按钮,就把当前网页转换为了模板,同时将模板另存到选择的站点。

单击“保存”按钮,保存模板。系统将自动在根目录下创建Template文件夹,并将创建的模板文件保存在该文件夹中。
在保存模板时,如果模板中没有定义任何可编辑区域,系统将显示警告信息。我们可以先单击“确定”,以后再定义可编辑区域。
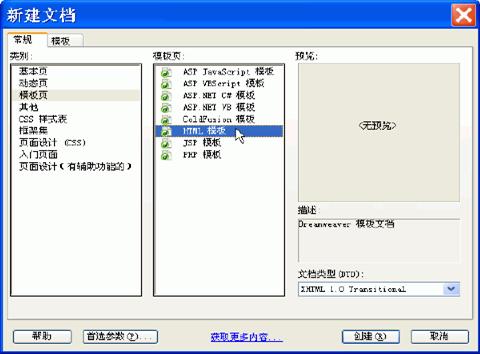
3、从文件菜单新建模板 选择“文件/新建”命令,打开“新建文档”对话框,然后再类别中选择“模板页”,并选取相关的模板类型,直接单击“创建”按钮即可。”