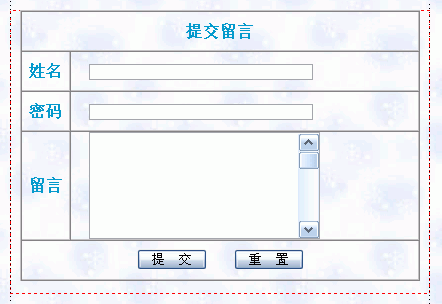
1、一个简单的提交留言页面 新建11.html网页文件,选择表单插入栏,插入表单,将光标放置在表单内,插入一个5行2列的表格,将第1、5行合并。分别在第2、3行插入文本字段,在第4行插入文本区域,在第5行插入两个按钮。
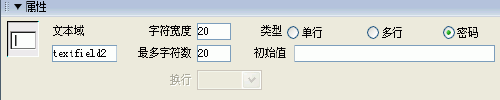
文本域是用户在其中输入响应的表单对象。有三种类型的文本域:
单行文本域通常提供单字或短语响应,如姓名或地址。
多行文本域为访问者提供一个较大的区域,供其输入响应。可以指定访问者最多可输入的行数以及对象的字符宽度。如果输入的文本超过这些设置,则该域将按照换行属性中指定的设置进行滚动。
密码域是特殊类型的文本域。当用户在密码域中键入时,所输入的文本被替换为星号或项目符号,以隐藏该文本,保护这些信息不被看到。

页面布局效果如下:

2、制作网页跳转菜单
打开一个建立好的网页文件,把鼠标的光标放置在需要插入跳转菜单的位置。选择表单插入栏中的“跳转菜单”命令,在网页中插入一个跳转菜单。

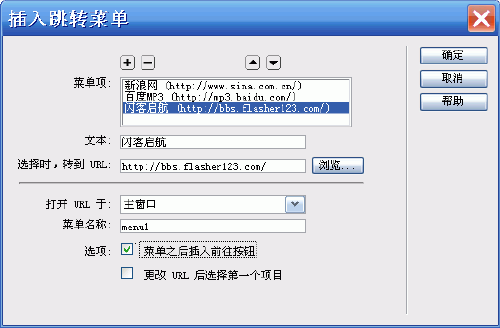
在弹出的“跳转菜单”对话框中,根据提示输入相应内容:

点击确定,按F12预览效果。
3、运行代码实例
新建文件12.html。
打开12.html,插入表单,在表单中插入一个文本区域,在回车,再插入一个按钮。
选中文本区域,在属性面板中,设置文本区域的文本宽度为50,行数为8。
选中按钮,在属性面板中,将按钮的值设为“运行代码”。
选中form表单,在属性面板中,单击动作文本框旁的“浏览按钮”,选择指向13.html,目标选择_blank。
在11.html的代码区复制整个代码,在打开12.html文件,在设计视图中选中文本区域,转到代码区,将光标放置在<textarea name="textarea" cols="50" rows="8"></textarea>的“><”之间,按住Ctrl+V粘贴11.html页面的代码。
保存后,按F12预览。