六、小结
本节课涉及到以下知识点:
1、CSS可视化生成、格式化
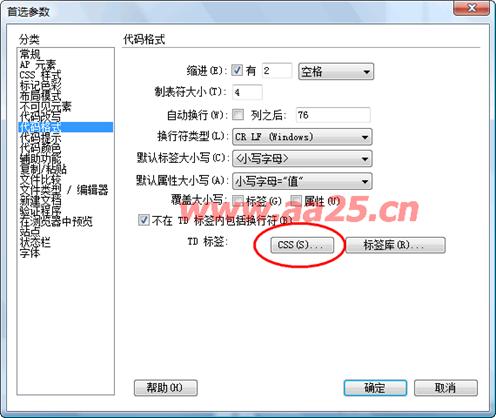
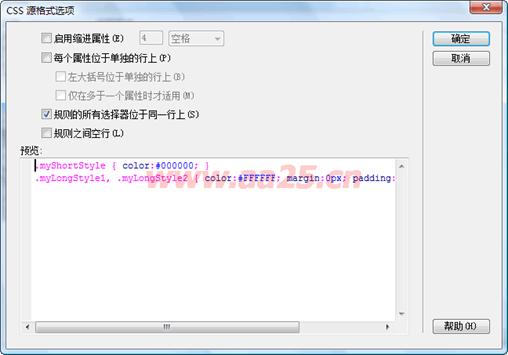
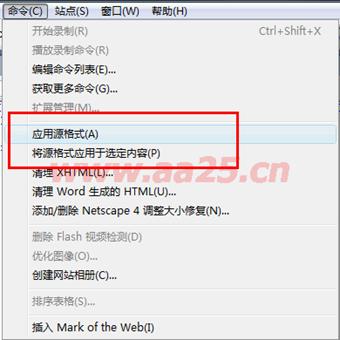
本教程便于新手学习,采用dw的css可视化生成方式,熟练后的朋友尽量手写,这样可以提高工作效率。目前来说,希望常用的大家都能记住。关于css的格式化,指css的排版方式,细心的朋友已发现,我在这里贴出的css代码,每个类或ID都是写在一行的。可能你的还是分成多行,怎么把它们弄到一行上呢?请看下面的代码和图示:
body {
margin:0;
padding:0;
}
#header {
margin:5px auto;
width:500px;
height:80px;
background:#9F9;
}
#main {
margin:5px auto;
width:500px;
height:400px;
background:#9FF;
}
#footer {
margin:5px auto;
width:500px;
height:80px;
background:#9f9;
}



经过以上三步之后,看看,你的代码是不是和我的一样了。
2、CSS缩写
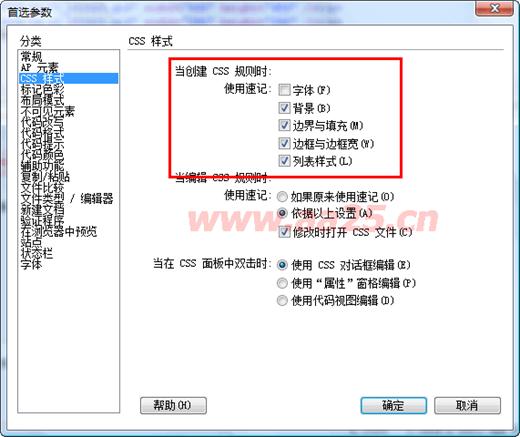
css的许多属性是可以简写的,这样便于阅读和修改,减少代码量,设置方法如下:

把需要缩写的项目选中,再生成的css代码即为简写形式了。这里所说的是多个属性合并到一块的简写方式,另外像颜色值了也可以简写的。比如颜色值为#ff6600;可以简写为#f60;两位两位一样的才可以简写,像#c2c2c2是不可以简写的。
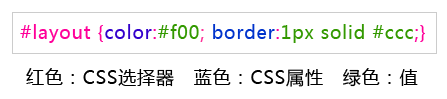
3、CSS语法

如图所示,CSS语法由如下三部分构成,选择器:可以是ID、CLASS或标签;属性和值是用来定义这个物件的某一个特性。如一张桌子的长120cm,宽60cm,套用css的格式为,桌子{长:120cm;宽:60cm;},这样是不是容易理解。
4、ID和CLASS选择器
id只能在页面中对应一个元素,就像我们的身份证号一样,每个人的都不一样;class为类,可以对应多个元素,比如说一年级三班的学生,它所对应的可能是10个20个学生。
id的优先级高于class,比如说今天三班的学生上体育课,小明留下来打扫卫生。那么三班的学生上体育课这是一个类,而小明打扫卫生这是个id,虽然小明也是三班的学生,但id高于class,所以小明执行打扫卫生的任务。

