没有链接,WWW将失去存在的意义!WWW之所以受欢迎,乃在于她除了有精美的图文之外,更有方便且多样化的链接,让使用者可以很快的找到其所需的资料,也让网络能提供更多的服务
【WWW链接标志基本概念】
1. 链接基本概念:一般而言,所谓链接就是,在网页中有些字会有特别的颜色,而且字的底下会有条线,当光标移到那些字上时,会变成手指形状,按下去,则会连到别的文章或网站,就像这样(以上这段是给超级新手看的…)。
说到链接,最基本来看有『内部链接』及『外部链接』,所谓『内部链接』就是自己网站间网页的链接,至于外部链接我们稍后再来讨论。
要了解内部链接,首先必须先了解一下这两种东西,一个是『相对路径』,一个是『绝对路径』。
现在假设一个情形:我们在自己的计算机里设计网页,所有网页相关的档案我们通通放在 c:\www 里面,现在假设 c:\www 里面目前有 index.htm 、 text1.htm 、 p1.gif 、 p2.gif 这四个档案。Ok!
现在我们想在 index.htm 里面设一个链接,能够按一下就连到 text1.htm,那我们该怎么做呢?基本上,有两中方式可以做到,在 index.htm 里面加上下面任一叙述:
| <a href="/c|/www/text1.htm"> | 这就是『绝对路径』 |
| <a href="text1.htm"> | 这就是『相对路径』 |
瞧出什么端倪了没有?嗯嗯….没错,『绝对路径』要给计算机一个非常详尽的位置,让计算机寻着这路径去找到档案。而『相对路径』就简单多啦!如果没有特别指定,他就会直接在 index.htm 的所在目录下找,也就是在 c:\www 底下去找text1.htm。
如果说,今天我们将 c:\www 里所有的档案都上传到网络上的网页服务器(总不能做好了只给自己看吧!),且该服务器是别人的计算机,而非你自己架设的主机,那么问题就来了!你猜,哪一种链接会出问题?呵呵…答案是『绝对路径』,您猜对了吗?
为什么说『绝对路径』会出问题呢?因为,当您将档案上传到网络上时,您的整个网页目录架构一定会变,到时候,计算机可能找不到 c:\ (尤其是unix系列的主机)更可能找不到 www 这目录(有些会规定要放在特定的目录下才能显示网页),所以说,没事的话,尽量用『相对路径』来作链接吧!好写又不容易出错。
另外一个情形是:为了整理方便,有些网友喜欢将图档通通放到同一个目录下,如:c:\www\gif\ 底下放进了p1.gif 、 p2.gif两个图,而index.htm 、 text1.htm 依旧在 c:\www 底下。现在我们想在 index.htm 下设个链接到 p1.gif 这图档(链接不限于只能连html文件,图文件、文字文件均可),那我们又该如何来使用『相对路径』呢?他们又不在『同一个目录』下…?
| <a href="/c|/www/gif/p1.gif"> | 这是『绝对路径』的写法 |
| <a href="gif/p1.gif"> | 这是『相对路径』的写法 |
如何?不难吧!(只是字有点多,看到脑子发胀)
2. 总结一下:很乱吗?嗯…看看这表,或许会清楚些。
| 相对路径表示方式 | 代表链接位置 |
| <a href="text1.htm"> | text1.htm在目前的目录中(就例子而言,就是在c:\www中) |
| <a href="docs/text1.htm"> | text1.htm在名为docs的次目录中(就本例而言,就是在c:\www\docs中) |
| <a href="../text1.htm"> | text1.htm在目前目录的上一层目录中(就本例而言,就是在c:\底下了) |



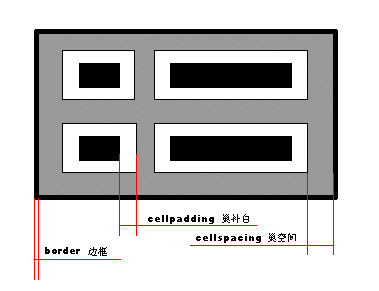
 HTML cellpadding与ce
HTML cellpadding与ce HTML基础第十二讲:链
HTML基础第十二讲:链 HTML基础第十一讲:背
HTML基础第十一讲:背 HTML基础第四讲:图形
HTML基础第四讲:图形 HTML基础第三讲:关于
HTML基础第三讲:关于 Dreamwerver 8.0
Dreamwerver 8.0 AE: After Effects CS5.5
AE: After Effects CS5.5![会声会影X5入门到精通01:入门篇[视频教程]](/upfiles/image/201507/hshyx5z1.jpg) 会声会影X5入门到精通
会声会影X5入门到精通 腾讯电脑管家最新版
腾讯电脑管家最新版 2345手机浏览器
2345手机浏览器

