点下一步,在文档框设置本地站点文件夹的地址。

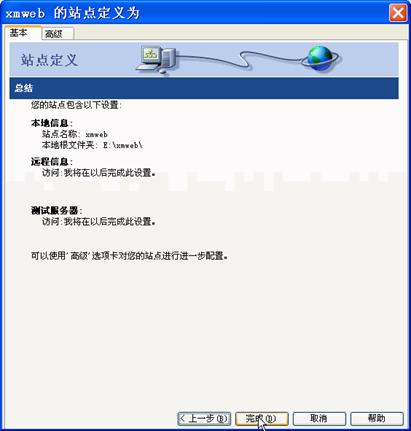
点下一步,进入站点定义,我们将在站点建设完成后在与FTP链接,这里选择“无”。

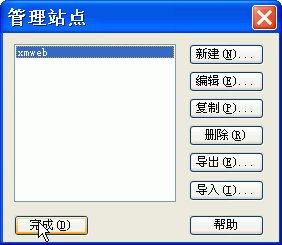
单击“完成”按钮,结束“站点定义“对话框的设置。

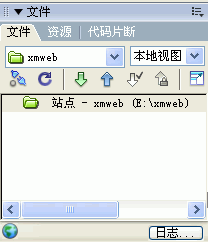
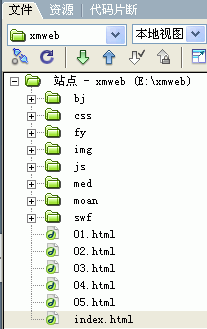
单击“完成”按钮,文件面板显示出刚才建立的站点。

到此,我们完成了站点的创建。
3、搭建站点结构
站点是文件与文件夹的集合,下面我们根据前面对xmweb网站的设计,来新建xmweb站点要设置的文件夹和文件。
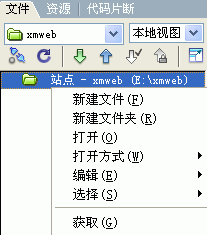
新建文件夹,在文件面板的站点跟目录下单击鼠标右键,从弹出菜单中选择“新建文件夹”项,然后给文件夹命名。这里我们创建新建8个文件夹,分别命名为:img、med、swf、txt、css、js、moan和fy。

创建页面,在文件面板的站点跟目录下单击鼠标右键,从弹出菜单中选择“新建文件”项,然后给文件命名。首先要添加首页,我们把首页命名为index.html,再分别新建01.html、02.html、03.html、04.html和05.html。

4、文件与文件夹的管理
对建立的文件和文件夹,可以进行移动、复制、重命名和删除等基本的管理操作。单击鼠标左键选中需要管理的文件或文件夹,然后单击鼠标右键,再弹出菜单中选“编辑”项,即可进行相关操作。
第1页 第2页



 Dreamweaver8设置背景
Dreamweaver8设置背景 解决Deamweaver8中CSS
解决Deamweaver8中CSS dreamweaver8图文教程
dreamweaver8图文教程 dreamweaver8图文教程
dreamweaver8图文教程 Dreamweaver8图文教程
Dreamweaver8图文教程 Dreamwerver 8.0
Dreamwerver 8.0 AE: After Effects CS5.5
AE: After Effects CS5.5![会声会影X5入门到精通01:入门篇[视频教程]](/upfiles/image/201507/hshyx5z1.jpg) 会声会影X5入门到精通
会声会影X5入门到精通 腾讯电脑管家最新版
腾讯电脑管家最新版 2345手机浏览器
2345手机浏览器

