最近项目需要将一中国行政区划图的jpg图片加上按照省份区域的热区链接.其实热区链接用起来不难,麻烦的是如何取得每个省份边缘线的那一系列坐标值.幸好有工具帮我们实现,这里我把如何在Dreamweaver制作图象热区的操作步骤结合图形描述如下,希望能够给你带来帮助.
由于定义坐标比较复杂并且难以控制,一般情况下都使用可视化软件进行这种属性的设置。本节我们以Dreamweaver为例来进行讲解,其他软件的功能是类似的。具体方法如下:
(1)建立网页文件,如上例的网页,但只放图像,而不必定义映射图像名以及热区。
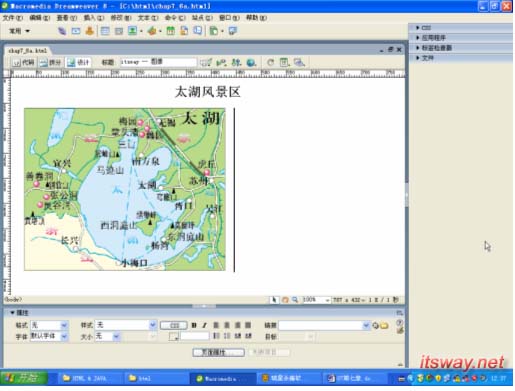
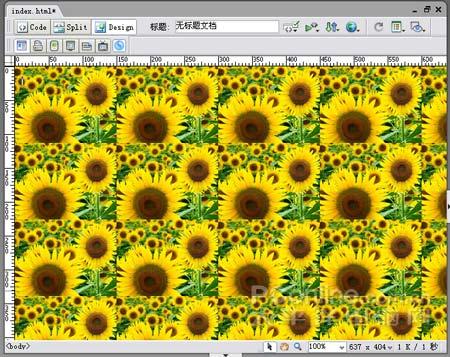
(2)启动Dreamweaver,选择"文件"菜单的"打开"命令,弹出"打开"对话框,在对话框中打开刚才建立的HTML文件,如下图所示。

(3)选择图片,在属性面板中设置"地图"的值为"taihu",也就是定义图像要引用的映射图像名。

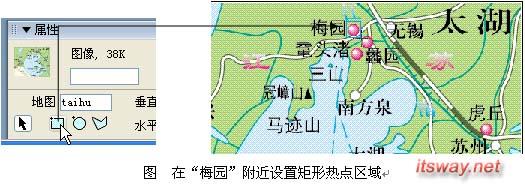
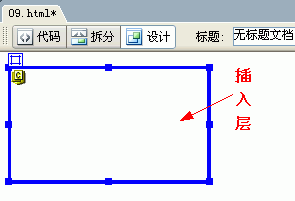
(4)设置热区。为了显示各种热区的效果,这里将不同的热区定义为不同的形状。单击"矩形热点工具",按住鼠标左键在图片适当位置拖动,绘制出一个矩形区域,如下图所示。

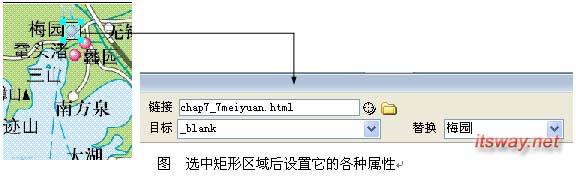
(5)选中矩形区域后,在"链接"(对应href属性)文本框中添加链接地址"chap7_7meiyuan.html",在"目标"下拉列表(对应target属性)中选择"_blank",在"替代"(对应alt属性)文本框中设置选区的提示文字为"梅园",如下图所示。

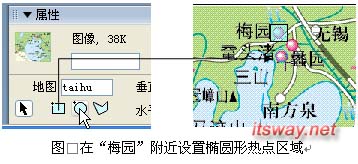
(8)再次单击图片,选择椭圆型热点工具,用类似的方法,在鼋头渚(读做:元头煮)附近设置一个椭圆型(实际上是圆形)选区,如下图所示。

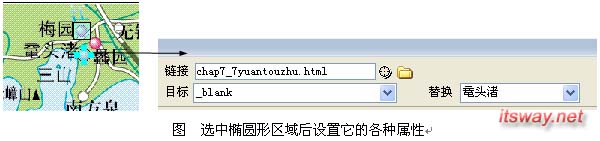
(9)选中椭圆形区域后,在"链接"(对应href属性)文本框中添加链接地址"chap7_7yuantouzhu.html",在"目标"下拉列表(对应target属性)中选择"_blank",在"替代"(对应alt属性)文本框中设置选区的提示文字为"鼋头渚",如下图所示。

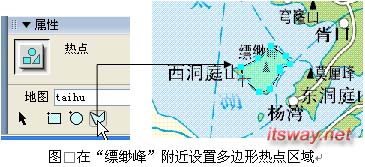
(10)再次单击图片,选择"多边形热点工具",依次单击热区的各个点,创建一个多边形区域,如下图所示。

(11)选中多边形区域后,在"链接"文本框中添加链接地址"chap7_7piaomiaofeng.html",在"目标"下拉列表中选择"_blank",在"替代"文本框中设置选区的提示文字为"缥缈峰",这里就不再图示了。
(12)完成后保存文件,软件会自动生成相应的HTML代码,类似于在例7中显示的那样。其实,例7中的代码就是作者用Dreamweaver做好后简单修改得到的。



 Dreamweaver8设置背景
Dreamweaver8设置背景 解决Deamweaver8中CSS
解决Deamweaver8中CSS dreamweaver8图文教程
dreamweaver8图文教程 dreamweaver8图文教程
dreamweaver8图文教程 Dreamweaver8图文教程
Dreamweaver8图文教程 Dreamwerver 8.0
Dreamwerver 8.0 AE: After Effects CS5.5
AE: After Effects CS5.5![会声会影X5入门到精通01:入门篇[视频教程]](/upfiles/image/201507/hshyx5z1.jpg) 会声会影X5入门到精通
会声会影X5入门到精通 腾讯电脑管家最新版
腾讯电脑管家最新版 2345手机浏览器
2345手机浏览器

