声音能极好的烘托网页页面的氛围,网页中常见的声音格式有WAV、MP3、MIDI、AIF、RA、或Real Audio格式。
1、添加背景音乐
在页面中可以嵌入背景音乐。这种音乐多以MP3,MIDI文件为主,在DW中,添加背景音乐有两种方法,一种是通过手写代码实现,还有一种是通过行为实现。在HTML语言中,通过<BGSOUNG>这个标记可以嵌入多种格式的音乐文件,具体步骤是:
我们将01.mid音乐文件存放在med文件夹里。
打开03.html网页,我们为这个页面添加背景音乐
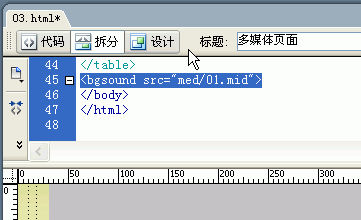
切换到DW的“拆分”视图,讲光标定位到</body>之前的位置,在光标的位置写下下面这段代码:<bgsound src=med/01.mid>,如下图所示。

按下F12键,在浏览器中查看效果,我们可以听见背景音乐声。
如果希望循环播放音乐,将刚才的源代码修改为以下代码即可: <bgsound src="med/01.mid" loop="true">
2、嵌入音乐
嵌入音频可以将声音直接插入页面中,但只有浏览者在浏览网页时具有所选声音文件的适当插件后,声音才可以播放。如果希望在页面显示浏览器的外观,可以使用这种方法。
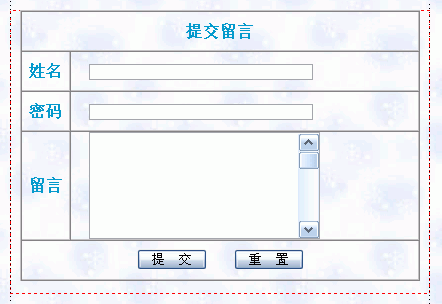
打开02.html网页,将光标放置于我们想要显示播放器的位置。
单击快捷栏上的“媒体”按钮,从下拉列表中选择“插件”。
弹出“选择文件”对话框,在对话框中02.war音频文件。

单击确定按钮后,插入的插件在文档窗口中以下图所示图标来显示。

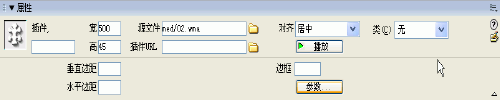
选中该图标,在属性面板中可以对播放器的属性进行设置:

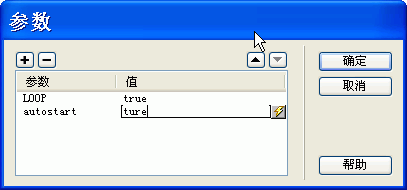
要实现循环播放音乐的效果,单击属性面板中的“参数”按钮,然后单击“+”按钮,在“参数”列中输入loop,并在“值”列中输入true后,单击“确定”按钮。

要实现自动播放,可以继续编辑参数,在参数对话框的“参数”列中输入autostart,并在值中输入true,单击“确定”按钮。

按下F12键,打开浏览器预览,这个页面实现了嵌入音乐的效果,在浏览器里显示了播放插件。



 Dreamweaver8设置背景
Dreamweaver8设置背景 解决Deamweaver8中CSS
解决Deamweaver8中CSS dreamweaver8图文教程
dreamweaver8图文教程 dreamweaver8图文教程
dreamweaver8图文教程 Dreamweaver8图文教程
Dreamweaver8图文教程 Dreamwerver 8.0
Dreamwerver 8.0 AE: After Effects CS5.5
AE: After Effects CS5.5![会声会影X5入门到精通01:入门篇[视频教程]](/upfiles/image/201507/hshyx5z1.jpg) 会声会影X5入门到精通
会声会影X5入门到精通 腾讯电脑管家最新版
腾讯电脑管家最新版 2345手机浏览器
2345手机浏览器

