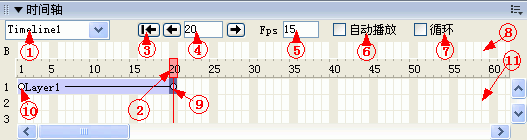
时间轴实根据时间的流逝移动图层位置的方式显示动画效果的一种动画编辑界面,在时间轴中包含了制作动画时所必须的各种功能。 1、时间轴的各项功能

(1)时间轴弹出菜单:表示当前的时间轴名称。
(2)时间轴指针:在界面上显示当前位置的帧。
(3)不管时间轴在哪个位置,一直移动到第一帧。
(4)表示时间指针的当前位置。
(5)表示每秒显示的帧数。默认值时15帧。增加帧数值,则动画播放的速度将加快。
(6)自动不放:选中该项,则网页文档中应用动画后自动运行。
(7)LOOP(循环):选中该项,则继续反复时间轴上的动画。
(8)行为通道:在指定帧中选选择要运行的行为。
(9)关键帧:可以变化的帧。
(10)图层条:意味着插入了“层”等对象。
(11)图层通道:它是用于编辑图层的空间。
2、在DW8中显示时间轴
选择菜单栏的窗口/时间轴或按快捷键Alt+F9,则显示时间轴。
四、创建时间轴动画
时间线只能移动分层对象,如果想移动文本或图像之类的对象,可以将其放在层中。
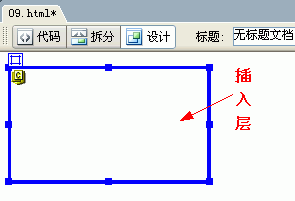
1、打开09.html文件,
把光标放到页面左上方的位置,在插入面板选择布局>绘制层,创建六个层。分别输入文字“小”、“木”、“web”、“欢”、“迎”、“你”,将图层排列在适当的位置。
2、打开时间轴。选择层1后,拖动到时间轴的第一行上。
3、用同样的方法,把包含有其它文字的层也根据文字的顺序拖动到时间轴的第2-6行上。
4、为了减慢文字移动的速度,把时间轴中的15帧全部扩展为25帧。
5、在时间轴中选择Layer1的第一帧,在属性面板的顶端坐标值(T)中输入(-50),这样,可以把文字放置到上侧。
6、用同样的方法选择其余层的第一帧后,把顶端坐标值(T)统一设定为(-50)。
7、为了每个一段时间下落一个文字,从第二个动画条开始向后移动5帧。勾选“自动播放选项”。
8、按F12浏览效果。



 Dreamweaver8设置背景
Dreamweaver8设置背景 解决Deamweaver8中CSS
解决Deamweaver8中CSS dreamweaver8图文教程
dreamweaver8图文教程 dreamweaver8图文教程
dreamweaver8图文教程 Dreamweaver8图文教程
Dreamweaver8图文教程 Dreamwerver 8.0
Dreamwerver 8.0 AE: After Effects CS5.5
AE: After Effects CS5.5![会声会影X5入门到精通01:入门篇[视频教程]](/upfiles/image/201507/hshyx5z1.jpg) 会声会影X5入门到精通
会声会影X5入门到精通 腾讯电脑管家最新版
腾讯电脑管家最新版 2345手机浏览器
2345手机浏览器

