锚点链接可以将HTML文档中的文本或图片链接到同一文档或者不同文档中选定的位置上,使访问者能够快速浏览到选定的位置,加快访问者的浏览速度。
一、命名锚点
1. 在打开的文档中将光标移动到要设置锚点的地方。
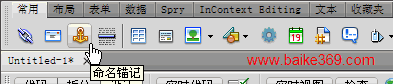
2. 点击“插入”菜单,选择“命名锚记”命令。或者在“插入”面板上选择“常用”项,点击“命名锚记”按钮。如下图所示:

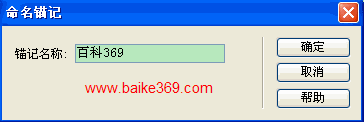
3. 弹出“命名锚记”对话框,如下图所示:

4. 在“命名锚记”对话框中输入锚记的名称,如:百科369。单击“确定”按钮,锚记设置完成。
5. 如果需要修改锚的名称,在“设计”视图中点击已经命名的锚记,在底部的“属性”面板的“名称”文本框中可以修改锚记的名称。
6. 在“代码”视图中可以查看源代码:
<a name="百科369" id="百科369"></a>
二、创建同一文档的锚点链接
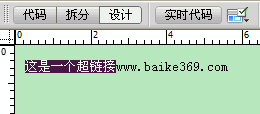
1. 在文档的“设计”视图中选择要创建锚点链接的文本或图像。如下图所示:

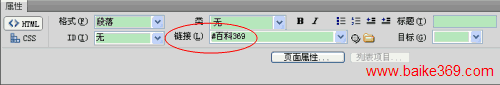
2. 在“属性”面板中的“链接”下拉列表框中输入锚记名称。如下图所示:

提示:输入锚记名称的格式是:#锚记名称。
3. 在“代码”视图中可以查看源代码:
<p><a href="#百科369">www.baike369.com</a></p>
请阅读HTML4.01<a>标签name属性。
三、创建不同文档的锚点链接
1. 打开要命名锚点的文档,在文档中命名锚点。
2. 打开要创建锚点链接的文档,在文档中选择要建立锚点链接的文本或图像。
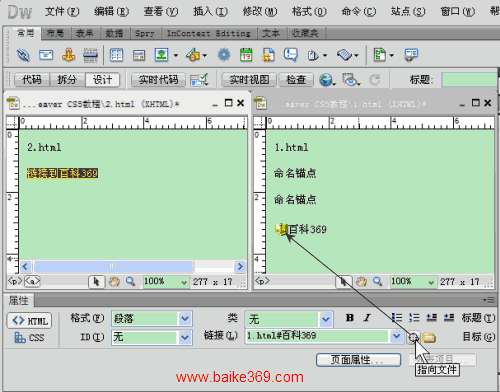
3. 点击“窗口”菜单,选择“垂直平铺”命令,如下图所示:

4. 在上图中,在1.html文档中命名了锚点名称为“#百科369”,在2.html文档中选择了文本“链接到百科369”,在“属性”面板中选择“指向文件”按钮,按下鼠标左键拖动到命名锚点的位置上,当在“链接”下拉列表框中出现“1.html#百科369”的内容时,松开鼠标左键。
至此,在不同的文档中创建锚点链接的操作完成了。
5. 在2.html文档的“代码”视图中可以查看源代码:
<p><a href="1.html#百科369">链接到百科369</a></p>
四、提示
使用鼠标拖动的方法也可以添加在同一文档中的锚点链接。



 Dreamweaver常用技巧汇
Dreamweaver常用技巧汇 从切图到网页生成全攻
从切图到网页生成全攻 Dreamweaver中应用CSS
Dreamweaver中应用CSS Dreamweaver中插入滚动
Dreamweaver中插入滚动 Dreamweaver CS5创建锚
Dreamweaver CS5创建锚 Dreamwerver 8.0
Dreamwerver 8.0 AE: After Effects CS5.5
AE: After Effects CS5.5![会声会影X5入门到精通01:入门篇[视频教程]](/upfiles/image/201507/hshyx5z1.jpg) 会声会影X5入门到精通
会声会影X5入门到精通 腾讯电脑管家最新版
腾讯电脑管家最新版 2345手机浏览器
2345手机浏览器

