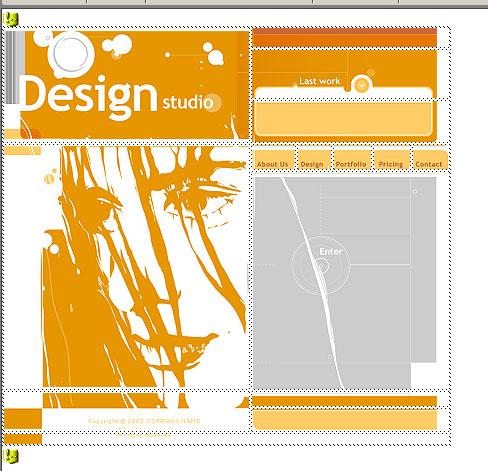
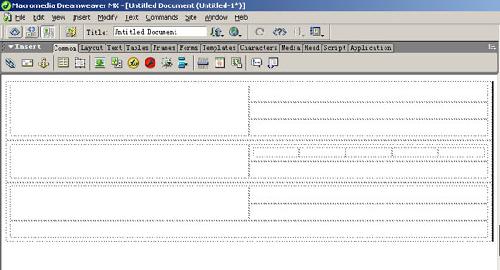
step4:重新制作页面表格(为什么?)通常在photoshop中直接导出的htm文件是不可以直接使用的,因为有些地方在实际运用时要作调整,比如有动态文字的地方,我们需要在页面中输入页不是使用图片,那么图片就要把它拿走,如果你在直接生成的htm中拿走不想要的图片再加上你想要的东西,你们发现页面将变得惨不忍睹,整个页面可能完全乱了套! 好了,先来分析一下导出的htm文件吧:

根据这个页面表格所示,我们在新的页面中建立一个三行一列的表格

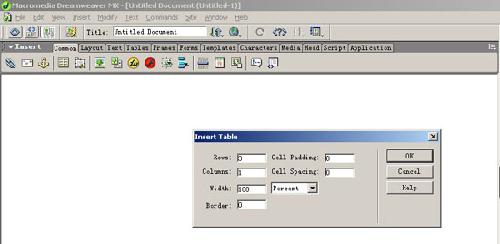
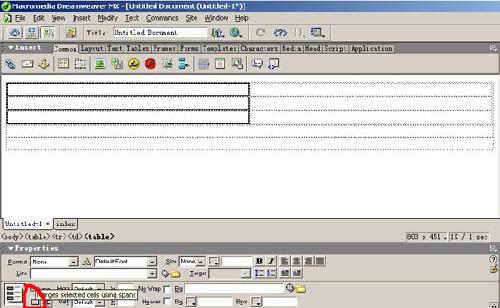
注意,把cellpadding,cellspacing,border三项值设为0,这个很重要;因为图片中我们不希望看到空隙和错位;然后再在第一行中插入一个三行两列的表格,并合并左边三列的表格,如图

插入表格的时个要注意对比原htm文件中的内容,思考为什么这样做;
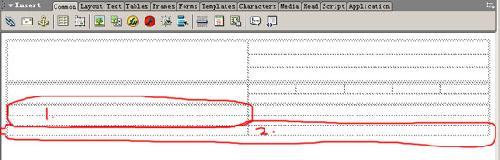
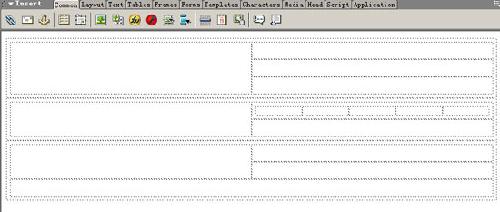
接下来在第二行中插入一个二行二列的表格,按上面的方法合并左边的格子,并在右边格子的第一行插入一个一行五列的表格如图示:

最后在下面一行插入一个三行二列的表格,并将图示中1,2外分别合并:

最后得到的页面应该是这样的:好了,现在我们的任务就是往表格里面加图加内容了!这里就不再赘述了. 还要提醒大家注意的是在加图片和内容时,表格单元格的align,valign这两个属性非常重要,要不遗余力的运用它们来帮你做事!OK,自己实践一下!

第1页 第2页



 Dreamweaver常用技巧汇
Dreamweaver常用技巧汇 从切图到网页生成全攻
从切图到网页生成全攻 Dreamweaver中应用CSS
Dreamweaver中应用CSS Dreamweaver中插入滚动
Dreamweaver中插入滚动 Dreamweaver CS5创建锚
Dreamweaver CS5创建锚 Dreamwerver 8.0
Dreamwerver 8.0 AE: After Effects CS5.5
AE: After Effects CS5.5![会声会影X5入门到精通01:入门篇[视频教程]](/upfiles/image/201507/hshyx5z1.jpg) 会声会影X5入门到精通
会声会影X5入门到精通 腾讯电脑管家最新版
腾讯电脑管家最新版 2345手机浏览器
2345手机浏览器

