秘诀3:制作弹出式菜单导航系统
原本要制作弹出式菜单导航系统(Pop-up Menu Navigation System)要用到很多的一些java script的语法和技巧,但是如果你有Dreamweaver、Fireworks Studio,即可轻轻松松快速办到。
★具体做法:首先在“Fireworks”里开始,选择某个图片,然后在“Set Pop-Up Menu”的对话框里点选“ Insert Pop-Up Menu”,你可以输入项目(items)的名称并点“Plus”(加入)按钮,来新增该项目。你可以继续在跳出来的信息框里进行细项设置,例如设置该项目所要用的文字及超链接,当然也可以新增子菜单,并重新安排下一层的设置。完成时,点选“Next”(下一步),继续设置各种参数值,例如颜色、字体等等。这时菜单完成后,既可以预览HTML语法,也可预览图象。再点“ Finish”(完成)。这时当鼠标移动到原来的图片时,会出现菜单系统的内容一览。接着将制作好的文件导出时,“Fireworks”会自动生产出所有 Dreamweaver 需要用到的HTML、java script,以及图象文件。
秘诀4:让图片动起来
如果你同时安装有Dreamweaver、Fireworks Studio,这两种软件搭配的完美程度将使你赞不绝口。即使你不是专业的图片设计者,在设计网页时也多多少少想把一些GIF图片修改得活灵活现。Dreamweaver可以让你制作动画不求人。
★具体做法:在标准窗口里选择要进行修改的图片,然后在“Property Inspector”里点选“编辑”(Edit)。如果你安装的Dreamweaver里附有“Fireworks”,“Fireworks”就是Dreamweaver预设图片编辑器,这时图片就会自动载入到“Fireworks”。(如果仔细看,你会发现Fireworks的画面会出现“Editing From Dreamweaver”这样的文字和图样,指示你可以在Dreamweaver里进行图片编辑。)好了,现在在“Fireworks”里点选要编辑的图片,选择“ Modify Animate Animate Selection”。 接下来完成“Animate dialog box”里的设置,选定动画的帧数,动画移动的方向、透明度等等设置。你也可以点选“Frames”工具设置移动速度,选择“Object”面板来改变设置。要导出文件时,只要点选“ Optimize ”工具栏,在文件类型的地方选择“Animated GIF”。完成以后,“Fireworks”就会自动将图片以最佳化设置导出,并且自动将 GIF 图片更新,还会在Dreamweaver里将更新过的图片显示出来。点选“File Preview in Browser”,这样就可以在浏览器里预览刚刚制作完成的可爱图片。
秘诀5:让按钮有闪动效果
在Dreamweaver中,不用有Flashs,也可以制作有闪动效果的Flash按钮物体。Dreamweaver内置有好几个 Flash按钮物体,可以制作好几个不同形式的按钮。
★具体做法:点选“Insert Interactive Images Flash Button”就可看到有那些内置按钮。在对话框内甚至可以用鼠标指到想要使用的按钮形式,然后看看在浏览器里的效果如何。用鼠标指针把要用的按钮形式选定,再依顺序输入参数,例如按钮上的文字、字形、颜色、超链接等,或是自设文件名字。按下OK。接下来就会有一个“SWF”格式的文件产生,文件并会自动导入你的网页中。按一下这个做好的文件,会看到“Property Inspector”(属性明细)中会显示出文件的属性。将文件属性显示出来时,如果扩展文件属性明细表,会出现“Play”(播放),点选之后可以不用打开浏览器来预览按钮的闪动效果。



 Dreamweaver常用技巧汇
Dreamweaver常用技巧汇 从切图到网页生成全攻
从切图到网页生成全攻 Dreamweaver中应用CSS
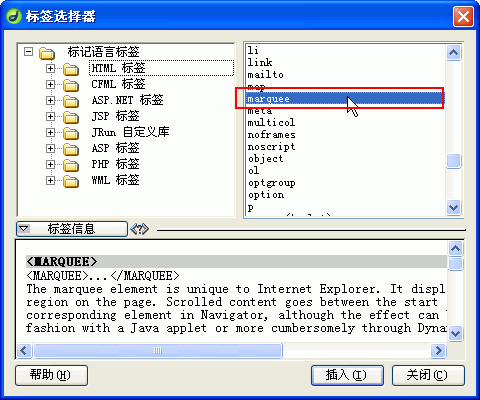
Dreamweaver中应用CSS Dreamweaver中插入滚动
Dreamweaver中插入滚动 Dreamweaver CS5创建锚
Dreamweaver CS5创建锚 Dreamwerver 8.0
Dreamwerver 8.0 AE: After Effects CS5.5
AE: After Effects CS5.5![会声会影X5入门到精通01:入门篇[视频教程]](/upfiles/image/201507/hshyx5z1.jpg) 会声会影X5入门到精通
会声会影X5入门到精通 腾讯电脑管家最新版
腾讯电脑管家最新版 2345手机浏览器
2345手机浏览器

