导航是网页设计中的重要元素。一个良好的网页导航系统能不止是要把它设计的够漂亮,同时更重要的是要能够带领你的用户逗留在你的网站之中,让访客轻松找到他们想要观看的内容。在这里介绍导航菜单在近期的发展趋势,实例和创新的解决方案,非常的丰富,相信能够为同学们网页设计带来更好的灵感和参考。
1. “对话式”的导航菜单
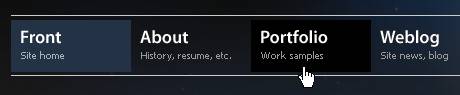
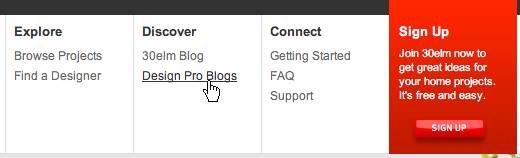
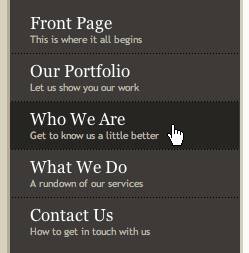
一个导航菜单最重要的目标,就是引导访客浏览网站中的更多页面。但是,有的时候,光是靠一两个关键字并不能达到效果,因为很可能这些关键字让人费解,并不能够吸引用户的注意。
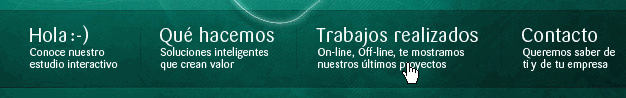
在过去的几个月里面,你能发现一个导航菜单的设计趋势,就是为导航菜单进行简短的补充说明。通过在大的菜单标题里再加上几个能够凸现出该页面的重要信息的关键词来吸引访客,让访客一目了然的知道,它进去这个页面,将会看到些什么东西。我将这种导航菜单称之为“对话式”的导航菜单,因为它确实能和访客之前营造一种更好的沟通氛围。




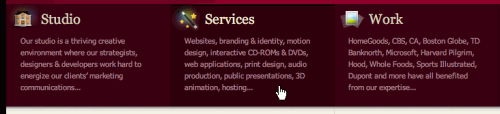
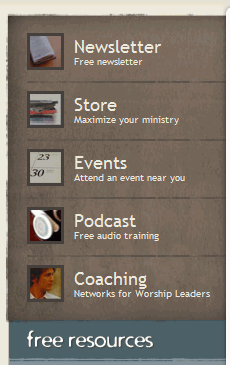
同时,很多导航菜单不仅加上了多个关键词的简短介绍,也加入了一些大图标。这除了美化导航菜单之外,另外一个好处就是,如果你的网站受众来自多个国家的话,通过图片将能使用不同语言的用户方便理解。
![]()




这种对话式的导航菜单不仅适于横向导航菜单,同时,也适用纵向导航菜单。





 URL的语法格式
URL的语法格式 统一资源定位符URL(Un
统一资源定位符URL(Un 移动网页设计中的七个
移动网页设计中的七个 织梦(DEDECMS)CMS系统
织梦(DEDECMS)CMS系统 织梦建站最全教程:安
织梦建站最全教程:安 Dreamwerver 8.0
Dreamwerver 8.0 AE: After Effects CS5.5
AE: After Effects CS5.5![会声会影X5入门到精通01:入门篇[视频教程]](/upfiles/image/201507/hshyx5z1.jpg) 会声会影X5入门到精通
会声会影X5入门到精通 腾讯电脑管家最新版
腾讯电脑管家最新版 2345手机浏览器
2345手机浏览器

