一,基本概念
1,切图,是一种网页制作技术,他是将美工效果图转换为页面效果图的重要技术。Fireworks也提供了切图技术,Flash则直接提供了网页格式输出技术(不需要切图)。
2,切片,是切图的直接结果,切图实际上就将图切分为一系列的切片
二,切图操作过程
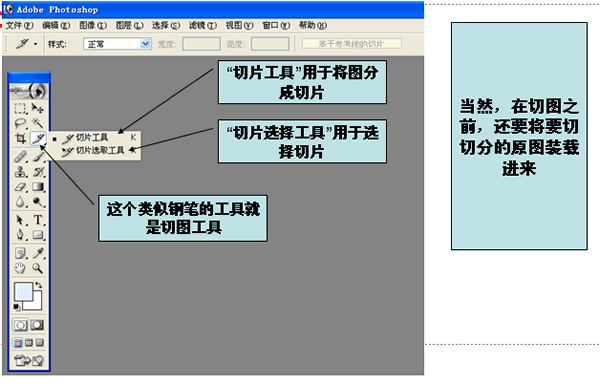
1,切图工具图标的识别

2,切图基本操作
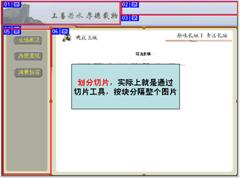
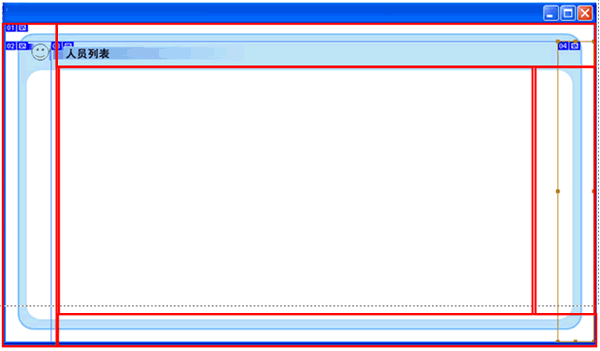
1)基本操作有两个:划分切片和编辑切片
划分切片,是使用切片工具,在原图上进行切分的操作。
编辑切片,是对切分好的切片进行编辑的操作,编辑包括对切片的名称、尺寸等的修改等等
下面我们看一下这两个操作
2)基本操作


如果想移动某个切片,可以使用“切片选择工具”选择某个切片,并用鼠标进行拖动,也可以使用实现,另外如果想精确的细微移动,则可以使用实现
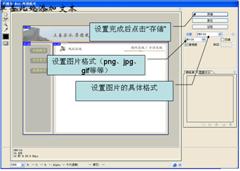
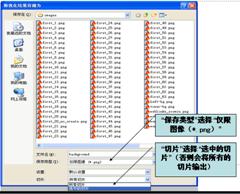
如果想将某个切片存为某个图片输出,可以使用“切片选择工具”选择某个切片,然后选择“文件”菜单,并选择“存储为Web所用格式(W)...”,然后在弹出的界面中...


3,切图技巧
1)一张图,可以有多种切分方式,如下:




 URL的语法格式
URL的语法格式 统一资源定位符URL(Un
统一资源定位符URL(Un 移动网页设计中的七个
移动网页设计中的七个 织梦(DEDECMS)CMS系统
织梦(DEDECMS)CMS系统 织梦建站最全教程:安
织梦建站最全教程:安 Dreamwerver 8.0
Dreamwerver 8.0 AE: After Effects CS5.5
AE: After Effects CS5.5![会声会影X5入门到精通01:入门篇[视频教程]](/upfiles/image/201507/hshyx5z1.jpg) 会声会影X5入门到精通
会声会影X5入门到精通 腾讯电脑管家最新版
腾讯电脑管家最新版 2345手机浏览器
2345手机浏览器

