二.网页布局的方法
网页布局的方法有两种,第一种为纸上布局;第二种为软件布局。下面分别加以介绍:
1.纸上布局法
许多网页制作者不喜欢先画出页面布局的草图,而是直接在网页设计器里边设计布局边加内容。这种不打草稿的方法不能让你设计出优秀的网页来。所以在开始制作网页时,要先在纸上画出你页面的布局草图来。
准备一若干张白纸和一只铅笔,你要设计一个时尚站点。
*尺寸选择:
目前一般800X600的分辨率为约定俗成的浏览模式。所以为了照顾大多数访问者,你页面的尺寸以800X600的分辨率为准。
*造型的选择:
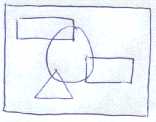
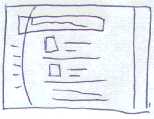
先在白纸上画出象征浏览器窗口的矩形,这个矩形就是你布局的范围了。选择一个形状作为整个页面的主题造型,我们选择圆形,因为它代表者柔和,和时尚流行比较相称,然后在矩形框架里随意画出来,你可以试者在增加一些圆形或者其它形状。这样画下来,你会发现很乱。其实,如果你一开始就想设计出一个完美的布局来是比较困难的,而你要在这看似很乱的图形中找出隐藏在其中的特别的造型出来。还要注意一点,你不要担心你设计的布局是否能够实现。事实上,只要你能想到的布局都能靠现今的HTML技术实现。(图1,图2)

图1

图2
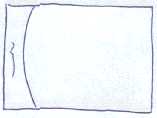
考虑到左边向左凹的弧线,为了取得平衡我们在页面右边增加了一个矩形(也可以是一条线段)。(图3)

图3
*增加页头:
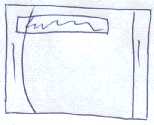
图3.jpg是我们从图1.jpg和2.jpg得到的布局造型,那么我们该增加页头了。一般页头都是位于页面顶部,所以我们为图3.jpg增加了一个页头,为了和左边的弧线和右边的矩形取得平衡,我们增加了一个矩形页头并让页头相交与左边的弧线。(图4)

图4
*增加文本:
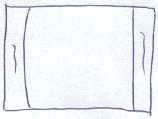
页面的空白部分加别加入文本和图形。因为在页面右边有矩形作为陪衬,所以文本放置在空白部分不会因为左边的弧线而显得不协调。((图5)

图5
*增加图片:
图片是美化页面和说明内容必须的媒体。在这里把图片加入到适当的地方。(图6)

图6
经过以上的几个步骤,一个时尚页面的大概布局就出现了。当然,它不是最后的结果,而是你以后制作时的重要参考依据。
2.软件布局法
如果你不喜欢用纸来画出你的布局意图,那么你还可以利用软件来完成这些工作。这个软件就是Photoshop。Photoshop所具有的对图像的编辑功能用到设计网页布局上更显得心应手。不像用纸来设计布局,利用Photoshop可以方便的使用颜色,使用图形,并且可以利用层的功能设计出用纸张无法实现的布局意念。



 URL的语法格式
URL的语法格式 统一资源定位符URL(Un
统一资源定位符URL(Un 移动网页设计中的七个
移动网页设计中的七个 织梦(DEDECMS)CMS系统
织梦(DEDECMS)CMS系统 织梦建站最全教程:安
织梦建站最全教程:安 Dreamwerver 8.0
Dreamwerver 8.0 AE: After Effects CS5.5
AE: After Effects CS5.5![会声会影X5入门到精通01:入门篇[视频教程]](/upfiles/image/201507/hshyx5z1.jpg) 会声会影X5入门到精通
会声会影X5入门到精通 腾讯电脑管家最新版
腾讯电脑管家最新版 2345手机浏览器
2345手机浏览器

