第十八步

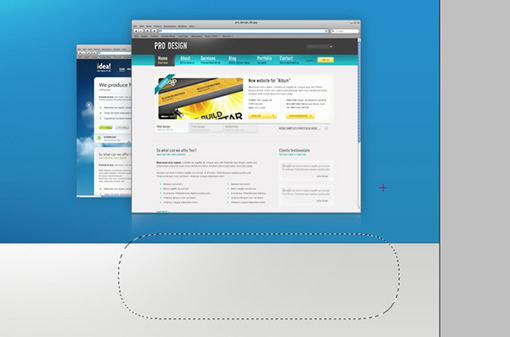
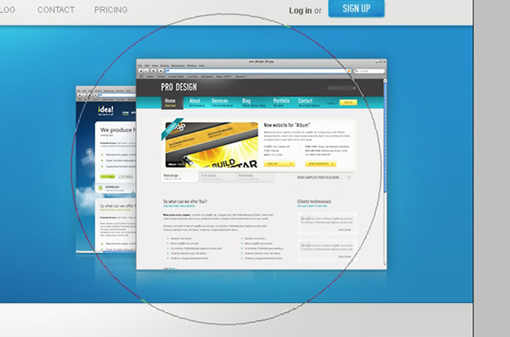
在这一步我介绍一下我是怎么实现头部图片的反光效果的。选择两张图片,我用了我自己另外做的两个网页模板图片,缩放其中一个然后把他放在比较大的那 个的下方。复制这两层,用自由变换工具按住shift键等比例缩放一下,用长方形工具在上层的图片下端外部画一个选区,到选择-》修改-》羽化,填入 30px或者大点羽化一下选框。(这里原教程说得不大清楚,我实现的方法是这样的:羽化之后选择反选,然后选取画笔工具,选白色,再在图片的左边角和右下 角点击数下,然后用长方形选框和delete键修整边缘)

为了让两个图片更加突出,可以新建一层,设置该层模式为叠加,重复第五步的效果添加的操作。

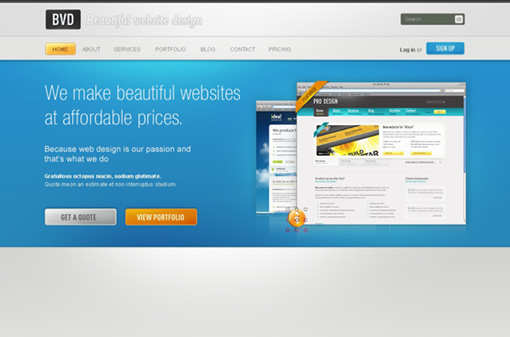
在添加了一些按钮和漂亮的条纹之后,头部区域就是像上面那样子的。不要方剂把图层都放在’header’层文件夹里面。
第十九步

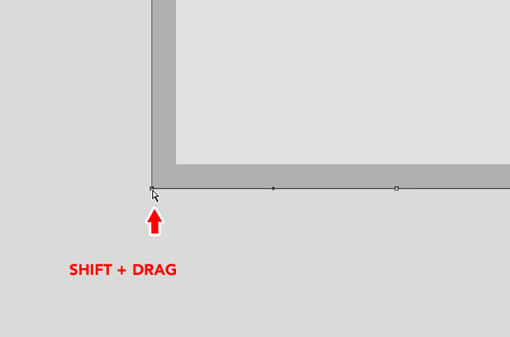
最终效果图里面你会看到在内容区域里面有很漂亮的切换页。为了创建这种切换页我们需要实现额外的一些操作,这是很有必要的。首先用圆角长方形工具创 建一个高70px圆角半径为10px的图形(注意要画路径图),现在我们不要底部圆角的部分而为它郑家一个更好的角效果。用直接选取工具单击这个图形的路 径,单击垂直点然后按住shift键往下拉直到如图所示状态。现在看起来不错了,但是还是比较简陋。然后…(把圆角变直角!???我汗,那还不如直接画个 直角的长方形?)

如图创建了一个比较好的角(我汗)



 URL的语法格式
URL的语法格式 统一资源定位符URL(Un
统一资源定位符URL(Un 移动网页设计中的七个
移动网页设计中的七个 织梦(DEDECMS)CMS系统
织梦(DEDECMS)CMS系统 织梦建站最全教程:安
织梦建站最全教程:安 Dreamwerver 8.0
Dreamwerver 8.0 AE: After Effects CS5.5
AE: After Effects CS5.5![会声会影X5入门到精通01:入门篇[视频教程]](/upfiles/image/201507/hshyx5z1.jpg) 会声会影X5入门到精通
会声会影X5入门到精通 腾讯电脑管家最新版
腾讯电脑管家最新版 2345手机浏览器
2345手机浏览器

