第十二步

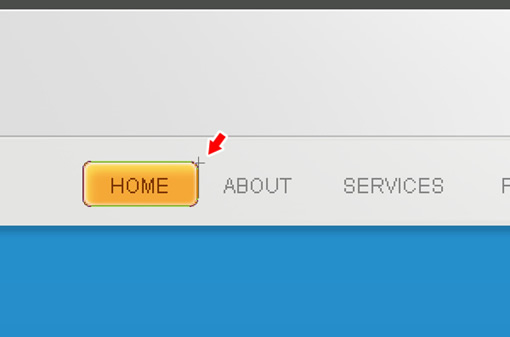
开始话导航啦。使用“圆角工具” ,设置半径为5px,画一个圆角长方形,用颜色 #f6a836 填充它, 之后给他添加以下效果:
内阴影- 颜色: #ffffff, 混合模式:正底叠加, 透明度: 60%, 角度: 120*, 距离: 7px, 大小: 6px.
内发光 - 混合模式: 正常, 颜色: #ffffff, 大小: 4px. 其他参数默认设置。
描边 - 大小: 1px, 位置: 内部, 颜色: #ce7e01.

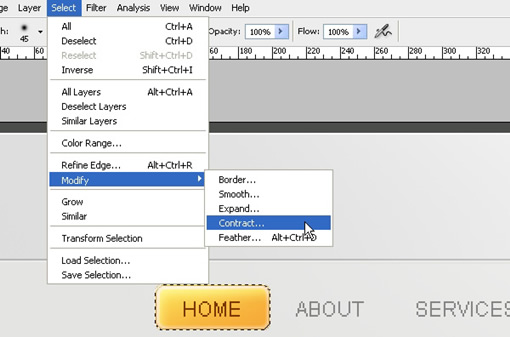
Ctrl+鼠标点击层产生如图选区。 选择: 选择-》 修改 》 收缩 然后在弹出框中输入1px,确定。

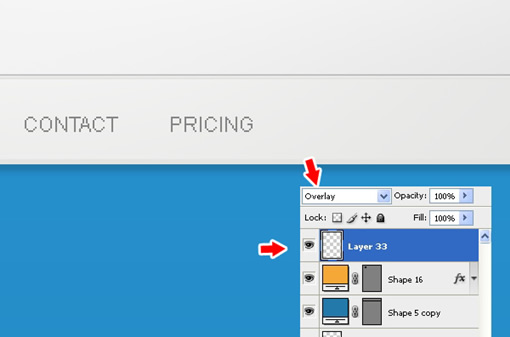
在上面再建一层, 把混合模式设置成叠加 ,然后好像第五步那样加照亮效果,不过这次用的是小笔刷 。 然后就是增加导航文字了。我用 Arial 字体作为导航的连接字体, 所有效果设置为 “无”。



 URL的语法格式
URL的语法格式 统一资源定位符URL(Un
统一资源定位符URL(Un 移动网页设计中的七个
移动网页设计中的七个 织梦(DEDECMS)CMS系统
织梦(DEDECMS)CMS系统 织梦建站最全教程:安
织梦建站最全教程:安 Dreamwerver 8.0
Dreamwerver 8.0 AE: After Effects CS5.5
AE: After Effects CS5.5![会声会影X5入门到精通01:入门篇[视频教程]](/upfiles/image/201507/hshyx5z1.jpg) 会声会影X5入门到精通
会声会影X5入门到精通 腾讯电脑管家最新版
腾讯电脑管家最新版 2345手机浏览器
2345手机浏览器

