第十三步

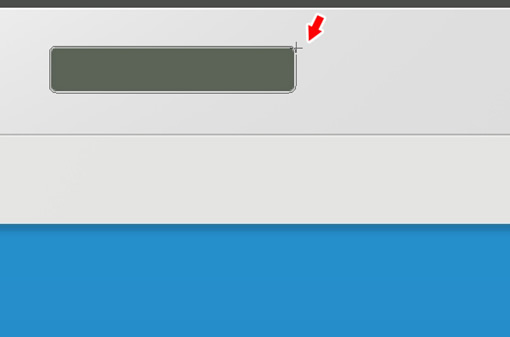
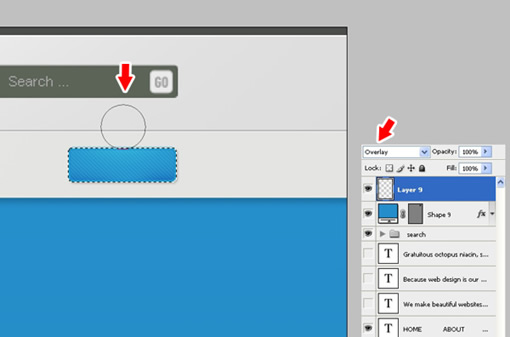
现在我们开始创建搜索框, 圆角长方形,半径5px,在如第四步所示的网格的右边、顶端灰色背景网格纹中间创建一个用于搜索的色块。 为它增加以下样式:
内阴影:颜色: #000000,混合模式: 正片叠加, 透明度: 9%, 角度: 90*,距离: 0px, 大小: 6px
描边: 大小: 1px, 位置:内部, 颜色: #dfdfdf.

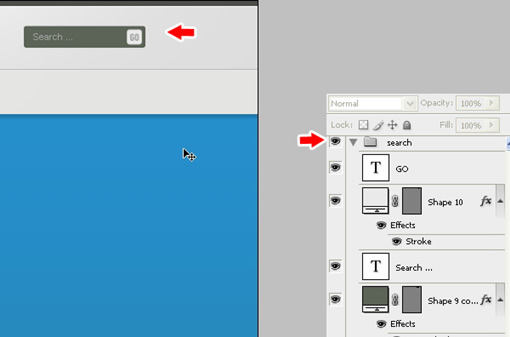
给它添加“search”的文本和一个亮底暗色的“GO”按钮。如下图所示:

到目前为止已经创建了很多层了,为了条例清楚,我们建立一个叫“search”的层文件夹。 把所有于搜索相关的层一并拖到这个层文件夹里面去。 迟点,我们都会这样处理,可以让我们的创作更合理。
第十四步

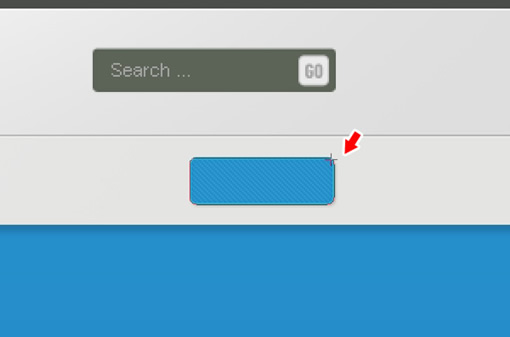
新建一个新层,然后就像画”搜索框”一样在这层上面画一个”Sign Up”按钮(字长刚好为背景长的一半)。 把这个组合放在搜索框下方条纹竖直方向中间。

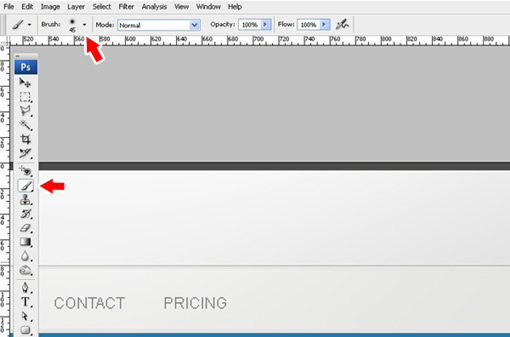
再一次如第五步那样创建亮光效果。

使用更小的软笔刷。这次的笔触大小为45px.



 URL的语法格式
URL的语法格式 统一资源定位符URL(Un
统一资源定位符URL(Un 移动网页设计中的七个
移动网页设计中的七个 织梦(DEDECMS)CMS系统
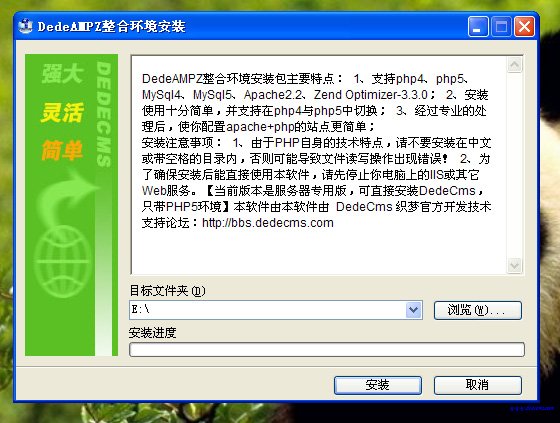
织梦(DEDECMS)CMS系统 织梦建站最全教程:安
织梦建站最全教程:安 Dreamwerver 8.0
Dreamwerver 8.0 AE: After Effects CS5.5
AE: After Effects CS5.5![会声会影X5入门到精通01:入门篇[视频教程]](/upfiles/image/201507/hshyx5z1.jpg) 会声会影X5入门到精通
会声会影X5入门到精通 腾讯电脑管家最新版
腾讯电脑管家最新版 2345手机浏览器
2345手机浏览器

