五、一列二至多块布局
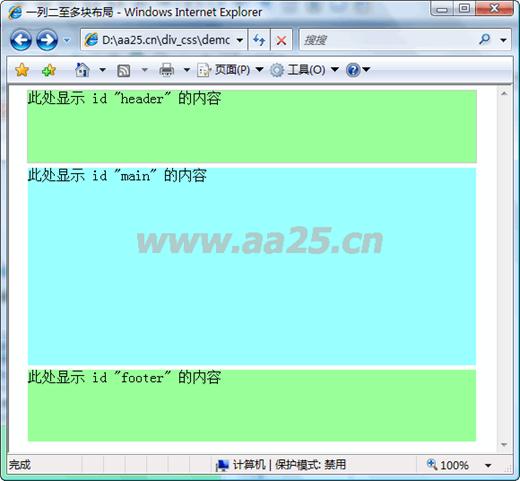
一般的网站整体可以分为上中下结构,即:头部、中间主体、底部。那么我们可以用三个div块来划分,分别给它们起名为:头部(header)、主体(maincontent)、询问(footer)。
采用固定宽度居中的方式,代码如下:
body { margin:0; padding:0;}
#header { margin:5px auto; width:500px; height:80px; background:#9F9;}
#main { margin:5px auto; width:500px; height:400px; background:#9FF;}
#footer { margin:5px auto; width:500px; height:80px; background:#9f9;}

为了便于区分,在背景项里设置了背景色,这里不在贴图。依此类推,把另外两个div块给置好,整个效果就出来了。这是一个大多数网站采用的上中下布局结构。


提示:可以先修改部分代码后再运行
许多朋友在问:为什么两个相邻的容器中间的间距不是10px,而是5px呢?按照我们正常的理解,认为应该是两个值相加,其实这里是两个合并后取最大值。用css手册中的话说:块级元素的垂直相邻外边距会合并,而行内元素实际上不占上下外边距。行内元素的的左右外边距不会合并。同样地,浮动元素的外边距也不会合并。允许指定负的外边距值,不过使用时要小心(有关块级元素和行内元素的概念在下一节讲到)。



 Div+CSS速成第十天:di
Div+CSS速成第十天:di Div+CSS速成第一天:X
Div+CSS速成第一天:X 跨浏览器兼容的CSS编码
跨浏览器兼容的CSS编码 视频:DIVCSS网站制作视
视频:DIVCSS网站制作视 DIV+CSS网页布局技巧2
DIV+CSS网页布局技巧2 Dreamwerver 8.0
Dreamwerver 8.0 AE: After Effects CS5.5
AE: After Effects CS5.5![会声会影X5入门到精通01:入门篇[视频教程]](/upfiles/image/201507/hshyx5z1.jpg) 会声会影X5入门到精通
会声会影X5入门到精通 腾讯电脑管家最新版
腾讯电脑管家最新版 2345手机浏览器
2345手机浏览器

