今天我们开始学习《十天学会web标准(div+css)》的下拉及多级弹出菜单,包含以下内容和知识点:
- 带下拉子菜单的导航菜单
- 绝对定位和浮动的区别和运用
- css自适应宽度滑动门菜单
一、带下拉子菜单的导航菜单
下拉菜单在一些企业网站应用尤为广泛,它存在使用方便,占用空间小等特点。之前纵向导航教程中已使用过二级导航,今天制作下横向导航菜单的二级菜单,方法和纵向一样,只不过由纵向改变为横向而已,下面我们以上一章第二节用图片美化的横向导航中的实例进行修改。

先在html代码增加二级菜单的代码:
<div id="menu">
<ul>
<li><a id="current" href="#">首页</a></li>
<li><a href="#">网页版式</a>
<ul>
<li><a href="#">自适应宽度</a></li>
<li><a href="#">固定宽度</a></li>
</ul>
</li>
<li><a href="#">web教程</a>
<ul>
<li><a href="#">新手入门</a></li>
<li><a href="#">视频教程</a></li>
<li><a href="#">常见问题</a></li>
</ul>
</li>
<li><a href="#">web实例</a></li>
<li><a href="#">常用代码</a></li>
</ul>
</div>
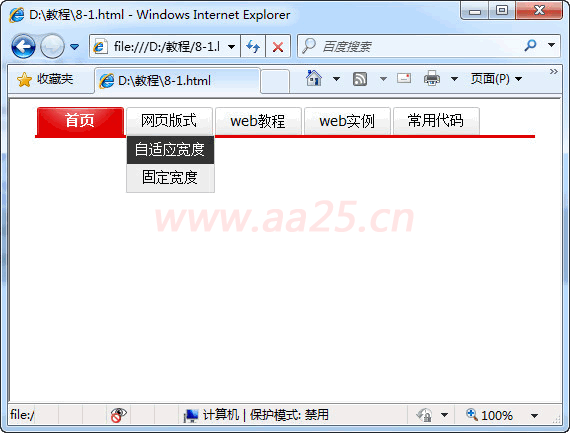
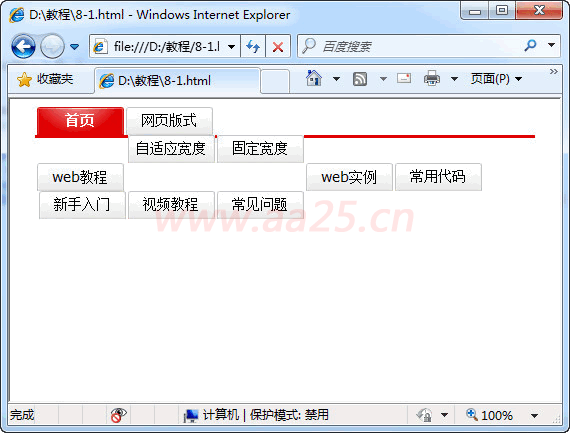
增加完代码后,在浏览器里预览一下:




 Div+CSS速成第十天:di
Div+CSS速成第十天:di Div+CSS速成第一天:X
Div+CSS速成第一天:X 跨浏览器兼容的CSS编码
跨浏览器兼容的CSS编码 视频:DIVCSS网站制作视
视频:DIVCSS网站制作视 DIV+CSS网页布局技巧2
DIV+CSS网页布局技巧2 Dreamwerver 8.0
Dreamwerver 8.0 AE: After Effects CS5.5
AE: After Effects CS5.5![会声会影X5入门到精通01:入门篇[视频教程]](/upfiles/image/201507/hshyx5z1.jpg) 会声会影X5入门到精通
会声会影X5入门到精通 腾讯电脑管家最新版
腾讯电脑管家最新版 2345手机浏览器
2345手机浏览器

