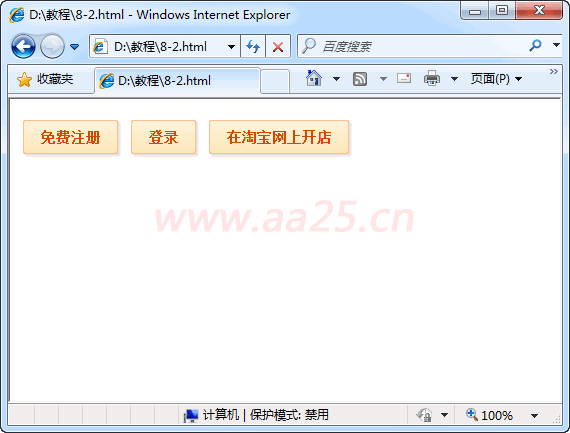
对比以上代码,可能你已经发现,原来a顶部的3px给去掉了,把高度改为37px了,行高也改为37px了,为什么这么做,大家动手试下就明白了。然后设置a下span的背景图片,span默认是内联元素,所以需先转换为块级元素;另外需增加鼠标经过时span的样式。显示效果如下,对比一下实例图,是不是实现了这样的效果。

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <style type="text/css"> a { display: block; float:left; margin:5px; height: 37px;line-height: 37px; text-align: center; background: url(/upload/2010-08/17/091722_btn_bg.gif) no-repeat 0px 0px; color: #d84700; font-size: 14px; font-weight: bold; text-decoration: none; padding-left:18px; } a span { display:block; background: url(/upload/2010-08/17/091722_btn_bg.gif) no-repeat right 0px; padding-right:20px;} a:hover { background: url(/upload/2010-08/17/091722_btn_bg.gif) no-repeat 0px -37px;} a:hover span{ background: url(/upload/2010-08/17/091722_btn_bg.gif) no-repeat right -37px;} </style> </head> <body> <p><a href="#"><span>免费注册</span></a><a href="#"><span>登录</span></a><a href="#"><span>在淘宝网上开店</span></a></p> </body> </html> |
提示:可以先修改部分代码后再运行



 Div+CSS速成第十天:di
Div+CSS速成第十天:di Div+CSS速成第一天:X
Div+CSS速成第一天:X 跨浏览器兼容的CSS编码
跨浏览器兼容的CSS编码 视频:DIVCSS网站制作视
视频:DIVCSS网站制作视 DIV+CSS网页布局技巧2
DIV+CSS网页布局技巧2 Dreamwerver 8.0
Dreamwerver 8.0 AE: After Effects CS5.5
AE: After Effects CS5.5![会声会影X5入门到精通01:入门篇[视频教程]](/upfiles/image/201507/hshyx5z1.jpg) 会声会影X5入门到精通
会声会影X5入门到精通 腾讯电脑管家最新版
腾讯电脑管家最新版 2345手机浏览器
2345手机浏览器

