今天学习《十天学会web标准(div+css)》的最后一个章节,本章节把前面学习的零碎内容串联起来,组织成一个网站,将根据本人这些年来的从业经验,从建立站点到一个完整的div+css网页的完成,整个流程下来,希望能对各位有所帮助。由于本节内容较多,将分三部分来讲解。
- 建立站点
- 结构分析
- 搭建框架
- 切割效果图
- 布局页面——头部和导航
- 布局页面——侧边栏
- 布局页面——主体部分
- 底部和细节调整
- 相对路径和相对于根目录路径
一、建立站点
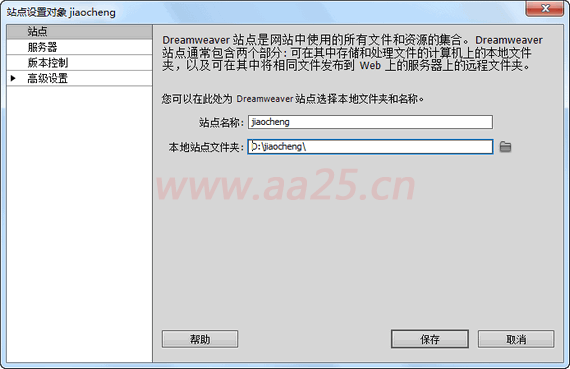
前面的课程都是零碎讲解一些相关知识,那么要做一个网站,首先需要建立一个站点。那么什么是站点,为什么要建立一个站点呢?因为网站不同于其它文件,比如一个图片,放到哪个盘哪个目录下都可以访问。而网站是许多文件相互关联的,所以要专门一个目录把它们分门别类存放起来。如果搞过视频编辑的朋友都知道,需要先建立一个工程,把原始的视频文件、图片素材分类放好,也是这个道理。下面以在D盘建立一个jiaocheng文件夹为例,在dreamweaver(简称DW)里创建一个站点指向这个文件夹,然后在目录下新建images文件夹、css文件夹等把各类文件分别存放起来。


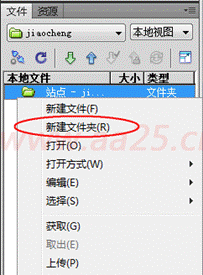
保存后,一个站点就建立起来了,我用的是DW cs5版本,不同版本界面有所不同。如果要连接FTP,需要设置服务器选项(后面会涉及到)。站点建立好后,我们先建立一个images和css文件夹,分别用来存放图片和css文件。直接在windows的资源管理器下建立或者在dw里建立都是可以的;在dw建立需要在文件面板列表的根目录上点击右键,选择新建文件夹后更改名字即可。




 Div+CSS速成第一天:X
Div+CSS速成第一天:X 跨浏览器兼容的CSS编码
跨浏览器兼容的CSS编码 视频:DIVCSS网站制作视
视频:DIVCSS网站制作视 DIV+CSS网页布局技巧2
DIV+CSS网页布局技巧2 Dreamwerver 8.0
Dreamwerver 8.0 AE: After Effects CS5.5
AE: After Effects CS5.5![会声会影X5入门到精通01:入门篇[视频教程]](/upfiles/image/201507/hshyx5z1.jpg) 会声会影X5入门到精通
会声会影X5入门到精通 腾讯电脑管家最新版
腾讯电脑管家最新版 2345手机浏览器
2345手机浏览器

