二、 用图片美化的横向导航
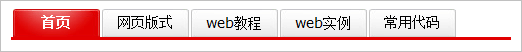
背景图片也是网页制作当中最常用的样式之一,运用好背景图片,可以使你的页面更加出色,更加人性化和更快的加载速度。下面还是用以前视频教程中的实例进行讲解,或者直接去看视频教程http://www.aa25.cn/div_css/895.shtml。显示效果如下:

用到三张图片,分别为当前状态,鼠标放上时样式,和默认样式用的图片:
![]()
![]()
![]()
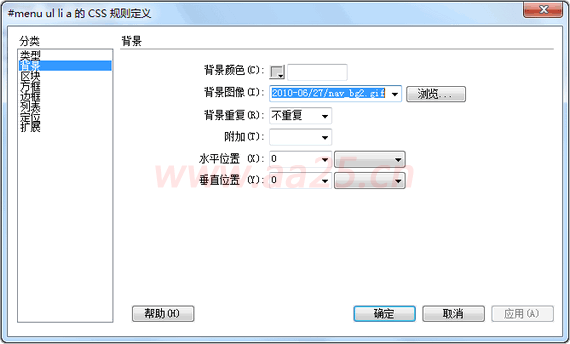
下面修改css样式,只截图了一张,设置方法相同:

#menu { width:500px; height:28px; margin:0 auto; border-bottom:3px solid #E10001;}
#menu ul { list-style: none; margin: 0px; padding: 0px; }
#menu ul li { float:left; margin-left:2px;}
#menu ul li a { display:block; width:87px; height:28px; line-height:28px; text-align:center; background:url(/upload/2010-08/17/091033_nav_bg2.gif) 0 0 no-repeat; font-size:14px;}
#menu ul li a:hover { background:url(/upload/2010-08/17/091033_nav_bg3.gif) 0 0 no-repeat;}
#menu ul li a#current { background:url(/upload/2010-08/17/091033_nav_bg.gif) 0 0 no-repeat; font-weight:bold; color:#fff;}
为了让用户知道当前所处的页面,做了一个当前页面的状态,把ID添加到相应的a上。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <style type="text/css"> body { font-family: Verdana; font-size: 12px; line-height: 1.5; } a { color: #000; text-decoration: none; } a:hover { color: #F00; } #menu { width:500px; height:28px; margin:0 auto; border-bottom:3px solid #E10001;} #menu ul { list-style: none; margin: 0px; padding: 0px; } #menu ul li { float:left; margin-left:2px;} #menu ul li a { display:block; width:87px; height:28px; line-height:28px; text-align:center; background:url(/upload/2010-08/17/091033_nav_bg2.gif) 0 0 no-repeat; font-size:14px;} #menu ul li a:hover { background:url(/upload/2010-08/17/091033_nav_bg3.gif) 0 0 no-repeat;} #menu ul li a#current { background:url(/upload/2010-08/17/091033_nav_bg1.gif) 0 0 no-repeat; font-weight:bold; color:#fff;} </style> </head> <body> <div id="menu"> <ul> <li><a id="current" href="#">首页</a></li> <li><a href="#">网页版式</a></li> <li><a href="#">web教程</a></li> <li><a href="#">web实例</a></li> <li><a href="#">常用代码</a></li> </ul> </div> </body> </html> |
提示:可以先修改部分代码后再运行



 Div+CSS速成第十天:di
Div+CSS速成第十天:di Div+CSS速成第一天:X
Div+CSS速成第一天:X 跨浏览器兼容的CSS编码
跨浏览器兼容的CSS编码 视频:DIVCSS网站制作视
视频:DIVCSS网站制作视 DIV+CSS网页布局技巧2
DIV+CSS网页布局技巧2 Dreamwerver 8.0
Dreamwerver 8.0 AE: After Effects CS5.5
AE: After Effects CS5.5![会声会影X5入门到精通01:入门篇[视频教程]](/upfiles/image/201507/hshyx5z1.jpg) 会声会影X5入门到精通
会声会影X5入门到精通 腾讯电脑管家最新版
腾讯电脑管家最新版 2345手机浏览器
2345手机浏览器

