三、本地和远程服务器连接
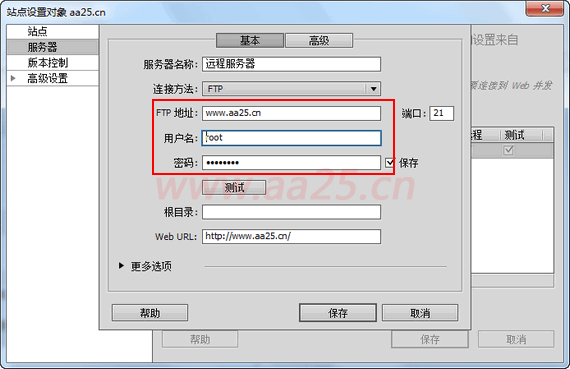
只有本地和远程服务器连接后,才能把我们做的页面上传到服务器上来运行。连接的前提是你知道服务器的地址及网管给你分配的用户名和密码,有了这些后,在dw的站点——管理站点中,选中jiaocheng,然后编辑,在弹出的对话框中选择服务器选项,然后填写ftp地址,用户名和密码,如果一切正常应该可以顺利连接了,点击测试按钮一下吧,如果无法连接,就需要查找问题了(下面的截图是dw cs5的界面,其它版本略有不同)。

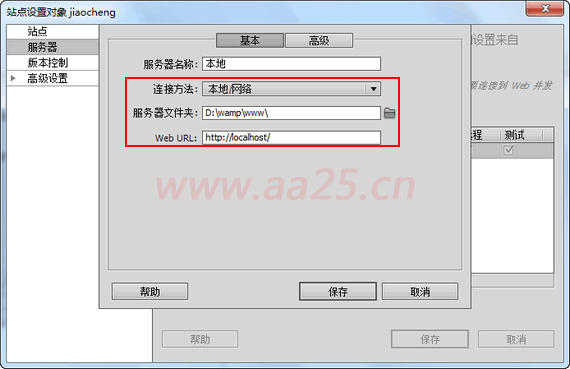
刚才我们在自己电脑上创建了服务器环境,那么这里的连接就用本地网络了。

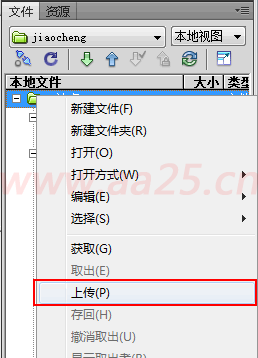
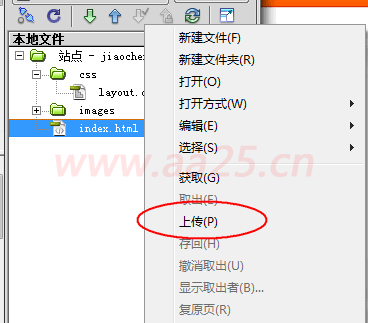
设置完后,在文件面板站点上点击右键,选择上传,将文件上传到服务器文件夹中。

完了之后打开浏览器,在地址栏中输入http://localhost/index.html,就可以访问,或者直接在dw中点击地球图标,也可以直接打开浏览器预览。如果能正常打开页面,说明本地和服务器连接成功,修改完文件后,把文件上传到服务器上就可以了。如果是协同办公,修改文件之前一定要先下载,这样才能保证本地的文件为最新,如果你上次修改完之后,别人又修改了,你没下载,直接修改本地的文件又上传了,那么别人的修改将被覆盖掉,所以一定要养成好习惯,修改前先下载。




 Div+CSS速成第十天:di
Div+CSS速成第十天:di Div+CSS速成第一天:X
Div+CSS速成第一天:X 跨浏览器兼容的CSS编码
跨浏览器兼容的CSS编码 视频:DIVCSS网站制作视
视频:DIVCSS网站制作视 DIV+CSS网页布局技巧2
DIV+CSS网页布局技巧2 Dreamwerver 8.0
Dreamwerver 8.0 AE: After Effects CS5.5
AE: After Effects CS5.5![会声会影X5入门到精通01:入门篇[视频教程]](/upfiles/image/201507/hshyx5z1.jpg) 会声会影X5入门到精通
会声会影X5入门到精通 腾讯电脑管家最新版
腾讯电脑管家最新版 2345手机浏览器
2345手机浏览器

