什么叫做序列卷标?其实,这是一个大家都蛮熟悉的东西,只是在网页中换个名称来称呼罢了,序列卷标的功能在WORD里面叫做「项目符号及编号」,也就是将每一要点以数字,如:1.2.3.4…或符号一条一条的清楚的列出的功能。
【无序卷标】
- 序列卷标基本上可分为两种,一种是「无序条列」,一种是「有序条列」。所谓「无序条列」当然就是意指各条列间并无顺序关系,纯粹只是利用条列式方法来呈现资料而已,此种无序卷标,在各条列前面均有一符号以示区隔。至于「有序条列」就是指各条列之间是有顺序的,从1、2、3…一直延伸下去。
- 我们先来看看「无序列表卷标」如何使用:
原始码 呈现结果 <UL>
<LI>姓名:吴弘凯
<LI>生日:1973/6/16
<LI>星座:双子座
</UL>- 姓名:吴弘凯
- 生日:1973/6/16
- 星座:双子座
其中<UL>卷标即为「无序列表卷标」,每增加一列内容,就必须加一个<LI>。
- 前面的符号一定是要圆形的吗?不,我们可以加入TYPE="形状名称"属性来改变其符号形状,一共有三个选择:DISK(实心圆)、SQUARE(小正方形)、CIRCLE(空心圆)三种(由于本页使用CSS故仅于Netscape看得出效果。):
原始码 呈现结果 <UL TYPE="CIRCLE">
<LI>姓名:吴弘凯
<LI>生日:1973/6/16
<LI>星座:双子座
</UL>- 姓名:吴弘凯
- 生日:1973/6/16
- 星座:双子座
【有序卷标】
- 接下来,我们来看看「有序列表卷标」如何使用:
原始码 呈现结果 <OL>
<LI>姓名:吴弘凯
<LI>生日:1973/6/16
<LI>星座:双子座
</OL>- 姓名:吴弘凯
- 生日:1973/6/16
- 星座:双子座
其中<OL>卷标即为「有序列表卷标」,每增加一列内容,就必须加一个<LI>。
- 和无序列表卷标一样,我们也可以选择不同的符号来显示顺序,一样是用TYPE属性来作更改,一更有五种符号:1(数字)、A(大写英文字母)、a(小写英文字母)、I(大写罗马字母)、i(小写罗马字母)等五种:
原始码 呈现结果 <OL TYPE="A">
<LI>姓名:吴弘凯
<LI>生日:1973/6/16
<LI>星座:双子座
</OL>- 姓名:吴弘凯
- 生日:1973/6/16
- 星座:双子座
- 另外,我们亦可指定序列起始的数目,其方法如下:
原始码 呈现结果 <OL START="8">
<LI>姓名:吴弘凯
<LI>生日:1973/6/16
<LI>星座:双子座
</OL>- 姓名:吴弘凯
- 生日:1973/6/16
- 星座:双子座
【定义列表卷标】
- 接下来我们要说明的这个卷标,是「定义列表卷标」也是属于序列卷标之一。我们先来举个例子,我们常常会在文章中看见这样的格式: CSS(Cascading style sheet)
CSS是由W3C于1996年12月所公布的一项新技术,什么叫做Cascading style sheet?简单说来他是一种具有阶层性的形式设定,能够让网页设计者在设计网页时,对于网页上的任何对象均有更佳的操控性…
网页里也有可以做到这种效果的卷标喔!现在要来跟各位说的就是这个卷标。咱们先来看看这卷标的用法: - 我们先来看看「定义列表卷标」如何使用
原始码 呈现结果 <DL>
<DT>小标题
<DD>标题的内容说明
</DL>- 小标题
- 标题的内容说明



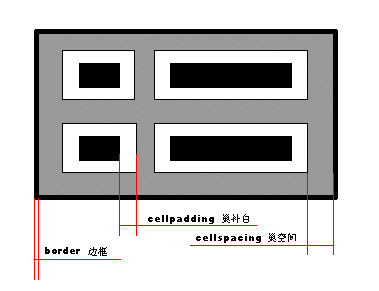
 HTML cellpadding与ce
HTML cellpadding与ce HTML基础第十二讲:链
HTML基础第十二讲:链 HTML基础第十一讲:背
HTML基础第十一讲:背 HTML基础第四讲:图形
HTML基础第四讲:图形 HTML基础第三讲:关于
HTML基础第三讲:关于 Dreamwerver 8.0
Dreamwerver 8.0 AE: After Effects CS5.5
AE: After Effects CS5.5![会声会影X5入门到精通01:入门篇[视频教程]](/upfiles/image/201507/hshyx5z1.jpg) 会声会影X5入门到精通
会声会影X5入门到精通 腾讯电脑管家最新版
腾讯电脑管家最新版 2345手机浏览器
2345手机浏览器

