框架(Frame)也就是所谓的分割窗口、分割画面、框窗效果(还真是五花八门),这个技巧在运用上问题比较多,用的好的话,有助于网友快速且有条理的浏览网页,整理不好的话,呵呵…那笑话可就闹大了。
【开始分割】
1. 别急、别急,分割窗口可是一门学问,要分割也是要一步一步来的。看看刚刚那例子,想象画面是一个蛋糕,你要怎么割,才能割成那样呢?
| 原始码 | 呈现结果 | |
| <HTML> <HEAD> <TITLE>框窗实作</TITLE> </HEAD> </HTML> |
|
2. 各位会发现,奇怪,在上面的语法中,怎么都没见到<BODY></BODY>熟悉的身影?呵呵…没错,它已经被待会儿要加进去的<FRAMESET></FRAMESET>卷标给取代了!也就是说,如果我们要分割画面,就要先用<FRAMESET>卷标告诉计算机说:『喂!我要开始分割了!』此时,<BODY>是派不上用场的,所以躲到一旁凉快去了!
3. 现在开始动手割割看啰!我们先将画面分成左右两边(左边就是框窗 1 了,右边就暂定为 2 等一下还要分割呢!),如下图:
| 原始码 | 呈现结果 | ||
<HTML> <HEAD> <TITLE>框窗实作</TITLE> </HEAD> <FRAMESET COLS="120,*" > <FRAME SRC="a.htm" NAME="1"> <FRAME SRC="b.htm" NAME="2"> </FRAMESET> </HTML> |
|
4. 在<FRAMESET>中,我们要告诉计算机到底是要左右分(COLS)?还是上下分(ROWS)。一开始我们是左右分,所以我们写成<FRAMESET COLS="120,*" >。COLS="120,*" 就是说,左边那一栏强制定为 120点,右边则随窗口大小而变。除了直接写点数外,我们亦可用百分比来表示,例如COLS="20%,80%"也是可以的。
5. 然后,再将右边的框窗再割成上下两个画面(也就是框窗 2 和 3 了)。如下图:
| 原始码 | 呈现结果 | |||
<HTML> <HEAD> <TITLE>框窗实作</TITLE> </HEAD> <FRAMESET COLS="120,*"> <FRAME SRC="a.htm" NAME="1"> <FRAMESET ROWS="100,*"> <FRAME SRC="b.htm" NAME="2"> <FRAME SRC="c.htm" NAME="3"> </FRAMESET> </FRAMESET> </HTML> |
|
6. 看见了没?原本的<FRAME SRC="b.htm" NAME="2">(在第 3 点的语法中)被另一组<FRAMESET ROWS="100,*" >所取代了!所以要注意喔!第二组<FRAMESET ROWS="100,*" >是被第一组<FRAMESET COLS="120,*" >所包围起来的喔!(乱七八糟了对不对?)
7. 呵呵…不知不觉就大功告成了,其实只要将最后完成的那些语法存成 index.htm,然后再准备三个档 a.htm 、b.htm 、c.htm那么就完工啰!当然,这是一个最简单的分割法,我们会再将一些进阶的卷标在底下一一说明。



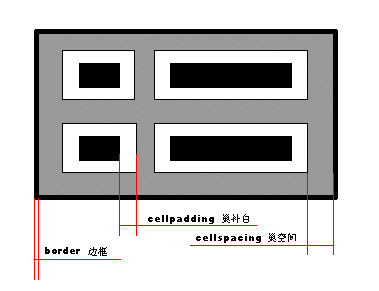
 HTML cellpadding与ce
HTML cellpadding与ce HTML基础第十二讲:链
HTML基础第十二讲:链 HTML基础第十一讲:背
HTML基础第十一讲:背 HTML基础第四讲:图形
HTML基础第四讲:图形 HTML基础第三讲:关于
HTML基础第三讲:关于 Dreamwerver 8.0
Dreamwerver 8.0 AE: After Effects CS5.5
AE: After Effects CS5.5![会声会影X5入门到精通01:入门篇[视频教程]](/upfiles/image/201507/hshyx5z1.jpg) 会声会影X5入门到精通
会声会影X5入门到精通 腾讯电脑管家最新版
腾讯电脑管家最新版 2345手机浏览器
2345手机浏览器

