网页的排版部份也是很重要的一环,有些现成的卷标就可以让您轻易的完成缩排或是一些特殊格式的编排喔!
【文字置左、置中、置右】
1. 使用方法:老实说,刚刚我们学过的分段卷标<p>再加上一些简单的属性设定,就可以让其整个文字段落置左、置中或置右了,就如下表所示:
| 原始码 | 呈现结果 |
| <p align="left">文字靠左</p> |
文字靠左 |
| <p align="center">文字置中</p> |
文字置中 |
| <p align="right">文字靠右</p> |
文字靠右 |
2. 卷标解说:嗯!秘诀就在于「align=对齐位置」而已啦!Align是分段卷标<p>的属性之一,这个属性将来会常常在不同卷标中看到,它的功能是专门在设定「水平对齐位置」,其常见的设定值有三个,也就是置左(align="left")、置中(align="center")、置右(align="right")。
【置中卷标】
1. 使用方法:<center>这是置中</center>
2. 卷标解说:这个卷标是最常用到的卷标了,除了文字,对于图片、表格,任何可以显现在网页上的东西都可以置中喔!
3. 使用范例:
| 原始码 | 呈现结果 |
| <center>这是最中间</center> | 这是最中间 |
【向右缩排卷标】
1. 使用方法:<blockquote>要缩排的文字</blockquote>
2. 卷标解说:利用<blockquote></blockquote>这个卷标可以将其包起来的文字,全部往右缩排。而且加一组卷标,往右缩排一单位,加两组卷标,往右缩排两单位,依此类推。
3. 使用范例:
| 原始码 | 呈现结果 |
| <blockquote>缩排1单位</blockquote> | 缩排1单位 |
| <blockquote><blockquote>缩排2单位</blockquote></blockquote> | 缩排2单位 |
【保存原始格式卷标】
1. 使用方法:<pre>文字内容</pre>
2. 卷标解说:利用<pre></pre>这个卷标可以将其包起来的文字排版、格式,原封不动的呈现出来。算是相当好用的卷标之一。
3. 使用范例:
| 原始码 | 呈现结果 |
| <pre> 文 字 格 式 </pre> |
文 字 格 式 |



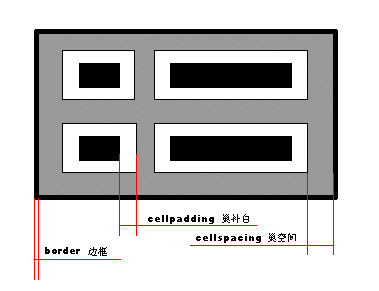
 HTML cellpadding与ce
HTML cellpadding与ce HTML基础第十二讲:链
HTML基础第十二讲:链 HTML基础第十一讲:背
HTML基础第十一讲:背 HTML基础第四讲:图形
HTML基础第四讲:图形 HTML基础第三讲:关于
HTML基础第三讲:关于 Dreamwerver 8.0
Dreamwerver 8.0 AE: After Effects CS5.5
AE: After Effects CS5.5![会声会影X5入门到精通01:入门篇[视频教程]](/upfiles/image/201507/hshyx5z1.jpg) 会声会影X5入门到精通
会声会影X5入门到精通 腾讯电脑管家最新版
腾讯电脑管家最新版 2345手机浏览器
2345手机浏览器

