同样我们在这里继续讲一下它的body,因为它能直观的让大家观察到你所学到的成果。
这一讲,我们来学习字体及其属性,然后大家在学习完后制作一下,看看它的每一个属性所表现的效果。
字体,英文font,这html语言中也是它---font,下面咱们来研究一下font:
1、标题字体<h#> 文字 </h#> # =1,2,3,4,5,6
比如:<h1>今天天气真好!</h1>
注意:这些一般的用在标题上,所以起名叫标题字体;<h#> …</h#> 这些标记显示黑体字;这些标记自动插入一个空行,不必用 <p> 标记再加空行,因此在一行中无法使用不同大小的字体。

2、字体的大小,用于一般文字。
<font size=#> 文字</font> #=1, 2, 3, 4, 5, 6, 7 or +#, -#
<basefont size=#> #=1, 2, 3, 4, 5, 6, 7
例子:<font size=7>今天天气真好!</font>
3、逻辑字体(Logical Style)
下划线:<u>文字</u>,代码:<code>文字</code>,删除线:<strike>文字</strike>,闪烁:<blink>文字</blink>,增强:<strong>文字</strong>,强调:<em>文字</em>,示例:<samp>文字</samp>,还有老多,一般的这些了解一下就可以。
4、字体的标志,很常用的。粗体:<b>文字</b>,斜体:<i>文字</i>
5、字体颜色
指定颜色 <font color=#> 文字 </font> # ="#rrggbb" 16 进制数码,或者是下列预定义色彩:
Black, Olive, Teal, Red, Blue, Maroon, Navy, Gray, Lime,Fuchsia, White, Green, Purple, Silver, Yellow, Aqua
对于16 进制编码的颜色,我们可以这样理解rrggbb六个字符:前两个表示红色,中间的两个表示绿色,后两个表示蓝色;那么,红色(red)ff0000,同样绿色(green)00ff00,蓝色0000ff;其它的颜色就是这几个字符(0-9,a-f)的组合。
比如:<font color=red> 文字 </font> 红色文字
<font color=#ff0000> 文字 </font> 红色文字
大家看看<font color=#rrggbb> 文字 </font>是什么颜色的文字
6、客户端字体(Font Face)
<font face="#, #, …, #"> … </font> #=客户端可获得的字体,什么是客户端,通俗的讲,就是你的电脑,face="#"就是从你的电脑获得的字体,大家可以点击
客户端字体(Font Face)示例 。



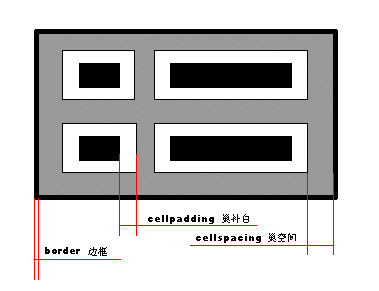
 HTML cellpadding与ce
HTML cellpadding与ce HTML基础第十二讲:链
HTML基础第十二讲:链 HTML基础第十一讲:背
HTML基础第十一讲:背 HTML基础第四讲:图形
HTML基础第四讲:图形 Dreamwerver 8.0
Dreamwerver 8.0 AE: After Effects CS5.5
AE: After Effects CS5.5![会声会影X5入门到精通01:入门篇[视频教程]](/upfiles/image/201507/hshyx5z1.jpg) 会声会影X5入门到精通
会声会影X5入门到精通 腾讯电脑管家最新版
腾讯电脑管家最新版 2345手机浏览器
2345手机浏览器

