图像,也就是images,在html语法中用img来表示,其基本的语法是:
<img src=#> #=图象的 URL,关于url就是指的是图像在网上的地址。
<img alt=#> #=在浏览器尚未完全读入图象时,在图象位置显示的文字;也是图像显示以后,当鼠标放在图片上时所显示的文字。
例子:<img src="http://www.52yfjc.com/images/logo.gif" >

图象在页面中的对齐/布局:
语法:<img align=#> #=left, center, right,使用图像的align属性,其实这一属性布置在这里用到,以后我们在学习表格的时候也会遇到align,它的值left, center, right就是他的中文意思,left居左,center居中,right居右。
例子:<img src="http://www.52yfjc.com/images/logo.gif" align="right">

图象和文字的对齐:
语法:<img align=#> #=top, middle, bottom,这里的align和上边的实现的效果不一样,大家从它的值可以看出,它所显示出来的是文字在图片的靠上边、中间、底端。大家可以对比这看看各自的效果,很容易记住哦!
图像的边框:<img border=#> #=value数字,指的是这个图像的边的宽度!
示例:<img src="http://www.52yfjc.com/images/logo.gif" border="1">

大家可以在自己的机子上按照我给你的语法,写下来,看看效果就行了。



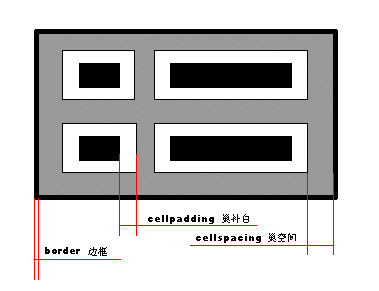
 HTML cellpadding与ce
HTML cellpadding与ce HTML基础第十二讲:链
HTML基础第十二讲:链 HTML基础第十一讲:背
HTML基础第十一讲:背 HTML基础第四讲:图形
HTML基础第四讲:图形 HTML基础第三讲:关于
HTML基础第三讲:关于 Dreamwerver 8.0
Dreamwerver 8.0 AE: After Effects CS5.5
AE: After Effects CS5.5![会声会影X5入门到精通01:入门篇[视频教程]](/upfiles/image/201507/hshyx5z1.jpg) 会声会影X5入门到精通
会声会影X5入门到精通 腾讯电脑管家最新版
腾讯电脑管家最新版 2345手机浏览器
2345手机浏览器

