生成的css代码如下:
<style type="text/css">
#menu ul { list-style: none; margin: 0px; padding: 0px; }
</style>
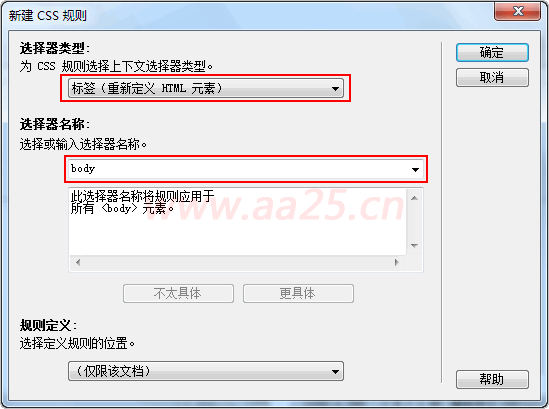
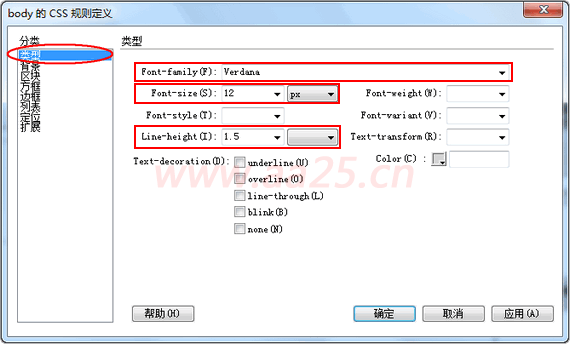
下面我们定义一下全局的字体,字号,行距等,点击css样式面板上的新建按钮,在弹出的窗口中选择器类型选择标签,名称选择body,然后在css编辑器中设置如下图所示属性


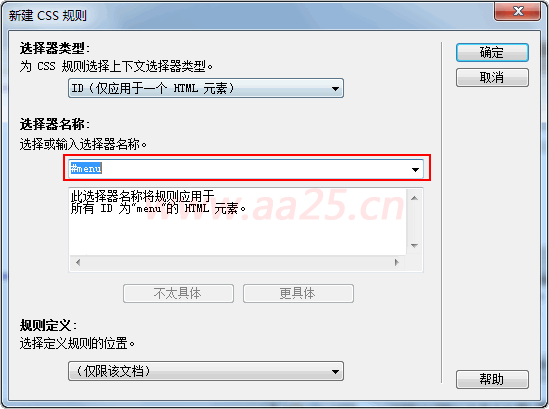
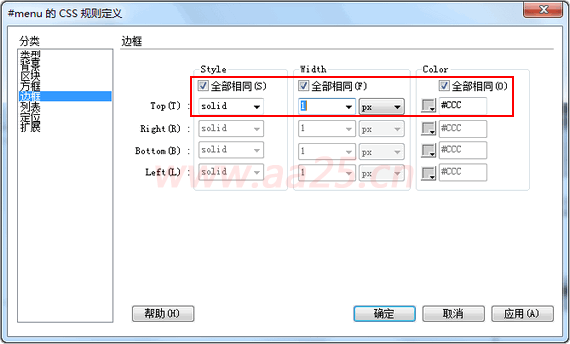
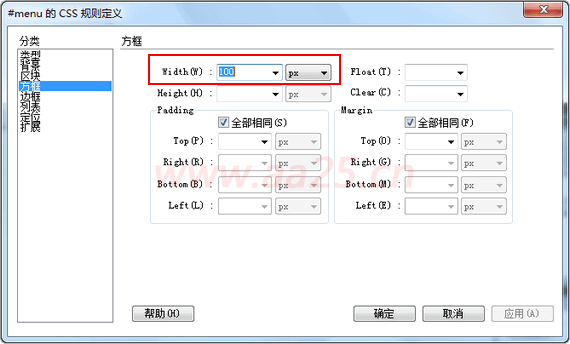
body全局样式定义后,下面我们给#menu定义一个灰色的1px边框及宽度,然后把li定义下背景色和下边框及内边距等






 Div+CSS速成第十天:di
Div+CSS速成第十天:di Div+CSS速成第一天:X
Div+CSS速成第一天:X 跨浏览器兼容的CSS编码
跨浏览器兼容的CSS编码 视频:DIVCSS网站制作视
视频:DIVCSS网站制作视 DIV+CSS网页布局技巧2
DIV+CSS网页布局技巧2 Dreamwerver 8.0
Dreamwerver 8.0 AE: After Effects CS5.5
AE: After Effects CS5.5![会声会影X5入门到精通01:入门篇[视频教程]](/upfiles/image/201507/hshyx5z1.jpg) 会声会影X5入门到精通
会声会影X5入门到精通 腾讯电脑管家最新版
腾讯电脑管家最新版 2345手机浏览器
2345手机浏览器

