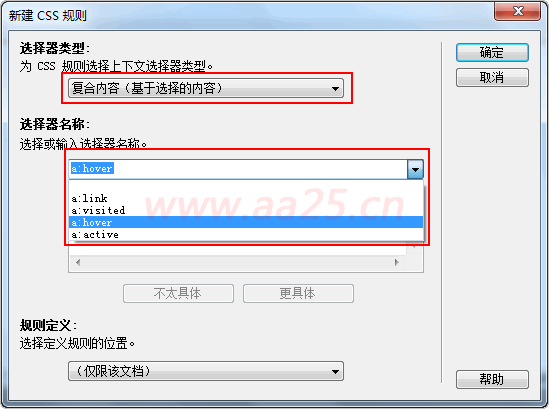
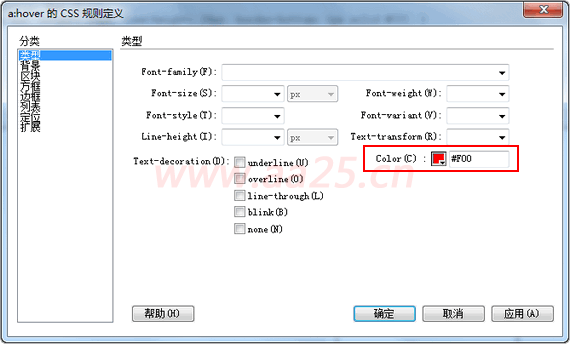
创建a的样式后,下面我们增加个交互效果,当鼠标划过链接文字时,让文字颜色变成红色,这时就需要用到a:hover这个伪类了


这里的a:hover属于伪类,在下一章节时会详细讲解,这里只要知道这个写法是定义鼠标划过时的样式就可以了

源代码如下:

提示:可以先修改部分代码后再运行
二、标签的默认样式
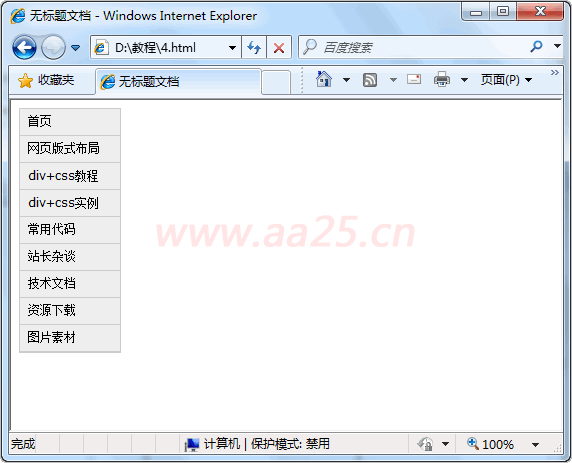
大多数标签都有自己的默认样式,比如第二天课程中遇到的body默认外边距,另外本例中ul前的圆点及左侧的内边距,另h1-h6字体大小各不相同,em默认为斜体,strong表示粗体。正因为有这些默认样式,一个设计合理的页面,即使没有加载样式,也能让用户很容易阅读。但此时这些默认样式对我们没用,所以需要清除掉,为了方便,建议用标签重定义方式,这样可以很简单地把全局的样式给统一起来。另外页面中的图片添加链接后会默认添加个边框,ul默认情况下会在列表前添加圆点,这些都是需要去掉的。
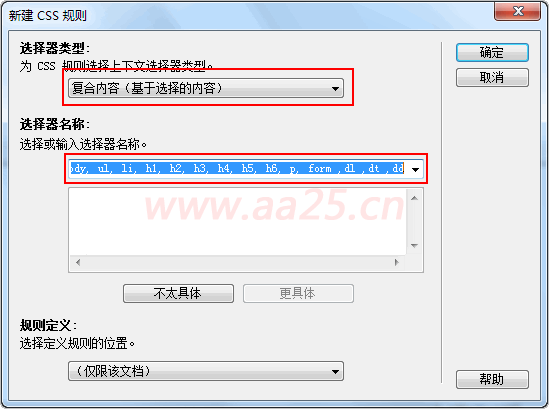
body, ul, li, h1, h2, h3, h4, h5, h6, p, form, dl, dt, dd { margin: 0px; padding: 0px; font-size: 12px; font-weight: normal; }
ul { list-style: none; }
img { border-style: none; }




 Div+CSS速成第十天:di
Div+CSS速成第十天:di Div+CSS速成第一天:X
Div+CSS速成第一天:X 跨浏览器兼容的CSS编码
跨浏览器兼容的CSS编码 视频:DIVCSS网站制作视
视频:DIVCSS网站制作视 DIV+CSS网页布局技巧2
DIV+CSS网页布局技巧2 Dreamwerver 8.0
Dreamwerver 8.0 AE: After Effects CS5.5
AE: After Effects CS5.5![会声会影X5入门到精通01:入门篇[视频教程]](/upfiles/image/201507/hshyx5z1.jpg) 会声会影X5入门到精通
会声会影X5入门到精通 腾讯电脑管家最新版
腾讯电脑管家最新版 2345手机浏览器
2345手机浏览器

