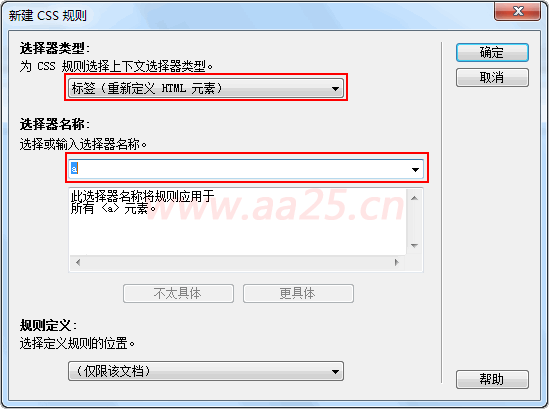
二、将链接转换为块级元素
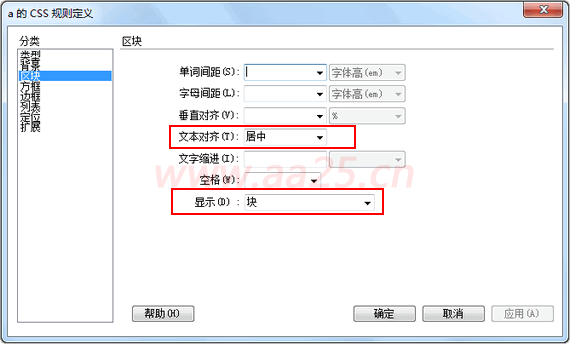
链接在默认状态下是内联元素,转换为块级元素后可以获得更大的点击区域,可以设置宽度和高度,将链接转换为块状,只需增加一个display:block的css属性即可。





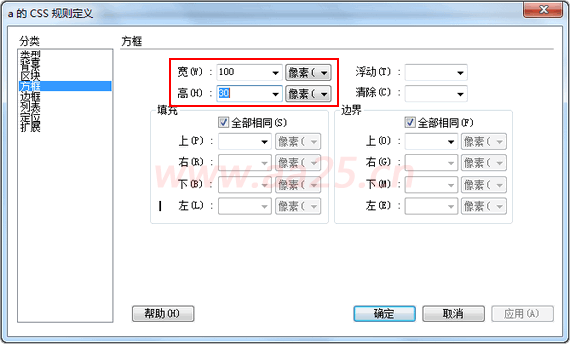
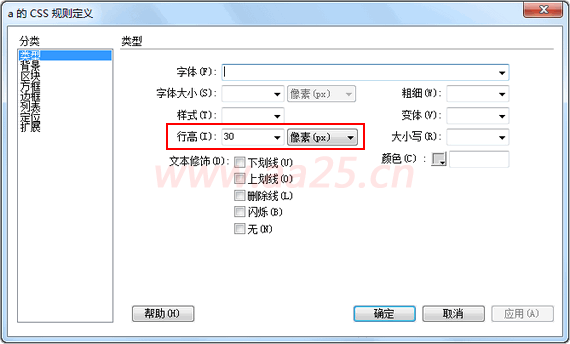
a { display: block; height: 30px; width: 100px; line-height: 30px; text-align: center; background: #CCC; }
这样设置的结果是全局a都执行这个样式显示,下面设置一下鼠标划过时 的状态,其它几种状态设置方法相同




提示:可以先修改部分代码后再运行



 Div+CSS速成第十天:di
Div+CSS速成第十天:di Div+CSS速成第一天:X
Div+CSS速成第一天:X 跨浏览器兼容的CSS编码
跨浏览器兼容的CSS编码 视频:DIVCSS网站制作视
视频:DIVCSS网站制作视 DIV+CSS网页布局技巧2
DIV+CSS网页布局技巧2 Dreamwerver 8.0
Dreamwerver 8.0 AE: After Effects CS5.5
AE: After Effects CS5.5![会声会影X5入门到精通01:入门篇[视频教程]](/upfiles/image/201507/hshyx5z1.jpg) 会声会影X5入门到精通
会声会影X5入门到精通 腾讯电脑管家最新版
腾讯电脑管家最新版 2345手机浏览器
2345手机浏览器

