三、用css制作按钮
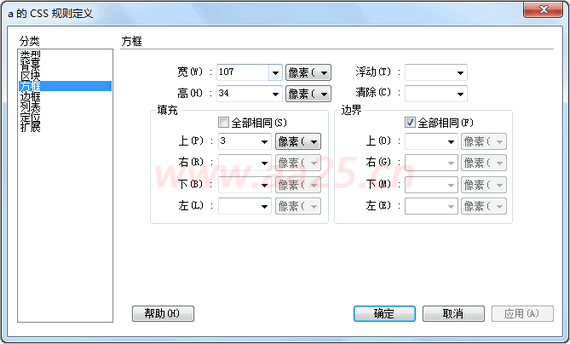
学会了把超链接转换为块级元素,想制作个css按钮简直太简单了,只需在上一步的基础上增加一个按钮的背景图片即可实现。下面以制作淘宝网首页的免费注册按钮来讲解,设置最常用的默认样式和鼠标移上时的样式,如下图

首先需要准备默认状态和鼠标划过状态的图片如下:
![]()
![]()
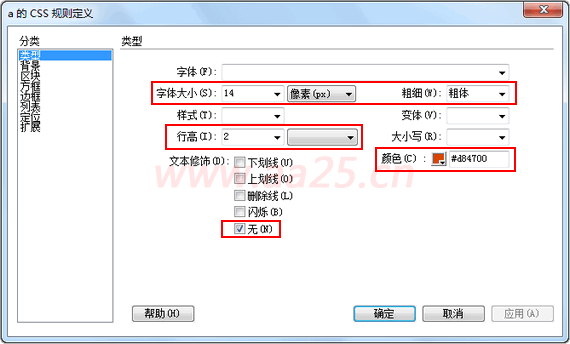
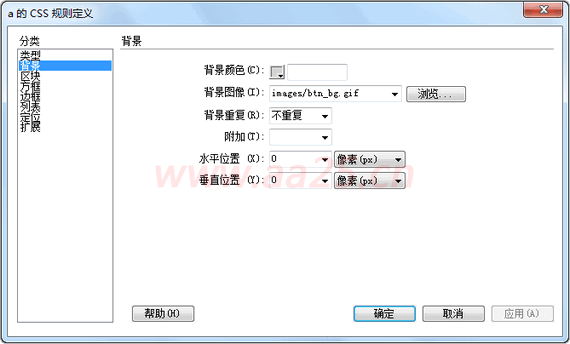
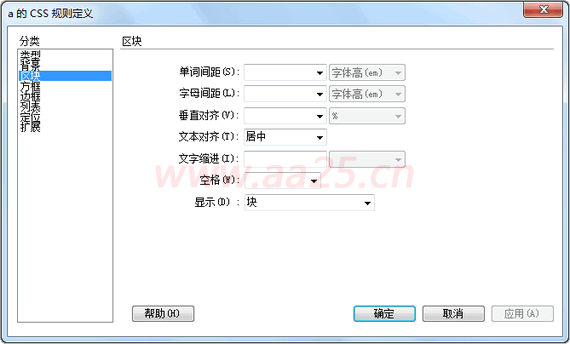
修改之前的html如下,然后重新定义css样式:
<p><a href="#">免费注册</a></p>





提示:可以先修改部分代码后再运行
本例中运用到了背景图片,有关背景图片的详细运用将在下一节中讲解,你也可以查看css样式表手册,首先了解下或者学习如下视频教程http://www.aa25.cn/div_css/895.shtml



 Div+CSS速成第十天:di
Div+CSS速成第十天:di Div+CSS速成第一天:X
Div+CSS速成第一天:X 跨浏览器兼容的CSS编码
跨浏览器兼容的CSS编码 视频:DIVCSS网站制作视
视频:DIVCSS网站制作视 DIV+CSS网页布局技巧2
DIV+CSS网页布局技巧2 Dreamwerver 8.0
Dreamwerver 8.0 AE: After Effects CS5.5
AE: After Effects CS5.5![会声会影X5入门到精通01:入门篇[视频教程]](/upfiles/image/201507/hshyx5z1.jpg) 会声会影X5入门到精通
会声会影X5入门到精通 腾讯电脑管家最新版
腾讯电脑管家最新版 2345手机浏览器
2345手机浏览器

