另外,你也可以用相对值来指定表格的宽度,例如,如果你想让表格占有整个浏览器屏幕那么宽,你可以用<TABLE WIDTH=“100%”>,同样地,如果你在WIDTH属性中指定的百分数太小的话,浏览器显示出来的表格就不是那个宽度。
<HEIGHT>属性可以用来指定表格的整体高度,同样这个属性可取绝对值和相对值。但使用这个属性时要小心,即使Microsoft和Netscape的浏览器都能正确解释它,但它并不是HTML 3.2规范中的一部分。
你也可以用<TD>和<TH>标识符的WIDTH和HEIGHT属性来控制表格中某一表项的大小,你必须用绝对象素值来指定这些属性的值。你要知道当你设置这些值时,只不过是在为浏览器提供建议,浏览器尽量按你的意愿去做,但也有可能不能完全按你指定的方式来显示一个表格。
在表格中加入颜色和图象
根据HTML 3.2规范,表格不具有任何颜色属性。然而,值得庆幸的是Netscape和Microsoft都扩展了HTML来让表格具有自己的背景色,两种浏览器都能识别<TABLE>标识符的BGCOLOR属性。
你可以使用颜色名或RGB值来设定BGCOLOR的值,下面的例子说明了这个属性的用法:
<HTML>
<HEAD> <TITLE> Table Color </TITLE> </HEAD>
<BODY BGCOLOR=“white”>
<CENTER>
<TABLE BGCOLOR=“lightblue” CELLPADDING=10>
<TR>
<TD> I have a blue background </TD>
</TR>
</TABLE>
</CENTER>
</BODY>
</HTML>
当这个例子中的文字在浏览器上显示时,它处于一个浅蓝色的框中,这对于突出主页上主体文字中某些特定的文本是很有用的。例如,你可以使用这种方法来突出一个引用、标题或是网页上一个简短的注释。
你也可以为表格中某一行甚至是某一个表项使用BGCOLOR属性。例如,可以用不同的颜色来区分表格中不同列的数据。
BGCOLOR属性的一个更令人兴奋的用处可能是设置你网页的整体颜色,如果你将表格的宽度设为屏幕的宽度,你可以建立一个具有多列的网页,而每一列都具有不同的颜色。下面的例子建立了一个有两列不同颜色的网页:
<HTML>
<HEAD> <TITLE> Two Color Columns </TITLE> </HEAD>
<BODY BGCOLOR=“white”>
<CENTER>
<TABLE WIDTH=“100%” HEIGHT=“100%”>
<TR>
<TD BGCOLOR=“Olive” ALIGN=“center”> I have a olive background </TD>
<TD BGCOLOR=“Aqua” ALIGN=“center”> I have a aqua background </TD>
</TR>
</TABLE>
</CENTER>
</BODY>
</HTML>



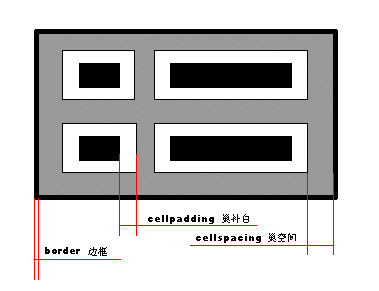
 HTML cellpadding与ce
HTML cellpadding与ce HTML基础第十二讲:链
HTML基础第十二讲:链 HTML基础第十一讲:背
HTML基础第十一讲:背 HTML基础第四讲:图形
HTML基础第四讲:图形 HTML基础第三讲:关于
HTML基础第三讲:关于 Dreamwerver 8.0
Dreamwerver 8.0 AE: After Effects CS5.5
AE: After Effects CS5.5![会声会影X5入门到精通01:入门篇[视频教程]](/upfiles/image/201507/hshyx5z1.jpg) 会声会影X5入门到精通
会声会影X5入门到精通 腾讯电脑管家最新版
腾讯电脑管家最新版 2345手机浏览器
2345手机浏览器

