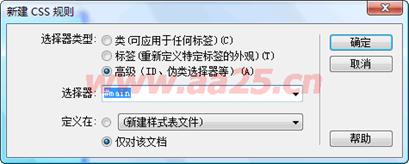
先创建#side的样式,为了便于查看,设置了背景色。注意,side的浮动设置为向左浮动;



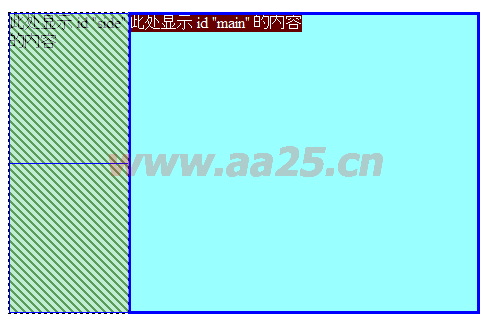
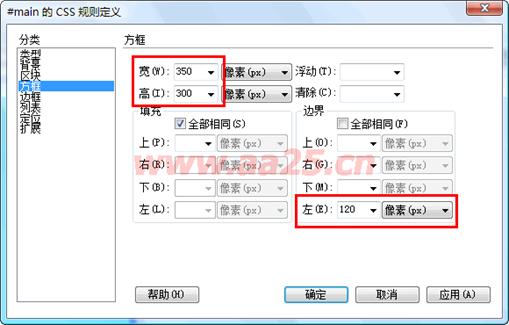
然后创建#main样式,注意这里设置#main的左边距为120px。预览结果如下:

当我们拖动浏览器窗口变大变小时,#main的宽度也会跟着改变。这里设置margin-left:120px;正好让出#side占去的120px宽度,如果这里设置为122px的话,中间将出现2px的空隙,大家可以试一下。


提示:可以先修改部分代码后再运行
二、两列固定宽度
有了前面的基础,两列固定固定宽度就容易多了,只需要把#main的宽度由百分比改为固定值,如下图:




 Div+CSS速成第十天:di
Div+CSS速成第十天:di Div+CSS速成第一天:X
Div+CSS速成第一天:X 跨浏览器兼容的CSS编码
跨浏览器兼容的CSS编码 视频:DIVCSS网站制作视
视频:DIVCSS网站制作视 DIV+CSS网页布局技巧2
DIV+CSS网页布局技巧2 Dreamwerver 8.0
Dreamwerver 8.0 AE: After Effects CS5.5
AE: After Effects CS5.5![会声会影X5入门到精通01:入门篇[视频教程]](/upfiles/image/201507/hshyx5z1.jpg) 会声会影X5入门到精通
会声会影X5入门到精通 腾讯电脑管家最新版
腾讯电脑管家最新版 2345手机浏览器
2345手机浏览器

