八、IE6的3像素bug
3像素bug是IE6的一个著名的bug,当浮动元素与非浮动元素相邻时,这个3像素的Bug就会出现。看下面这个左列固定,右列液态的例子,css代码如下:
body { margin:0;}
#side { float: left; background:#99FF99; height: 300px; width: 120px;}
#main { background: #99FFFF; height: 300px;}
html代码如下:
<div id="side">此处显示 id "side" 的内容</div>
<div id="main">此处显示 id "main" 的内容</div>
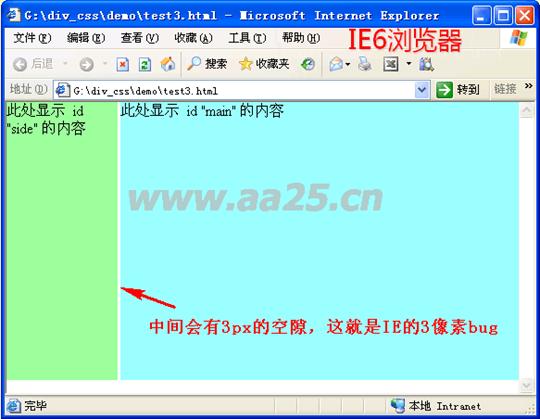
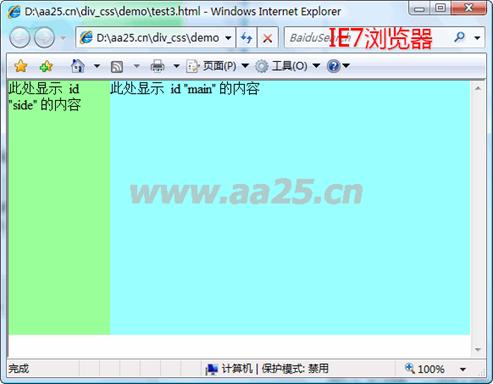
下面看看IE6和IE7中的显示效果:


从截图中明显看出,IE6会在两个div中间加上3px的空隙,那么要解决这个问题,请在#side上加上_margin-right:-3px;记住,前边加上一下划线,这样这个样式专门针对IE6生效。IE7和FF下还会正常显示。
body { margin:0;}
#side { float: left; background:#99FF99; height: 300px; width: 120px; _margin-right:-3px;}
#main { background: #99FFFF; height: 300px; }

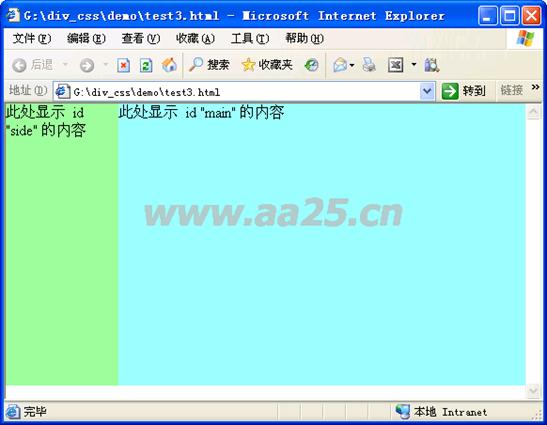
看看,是不是问题已经解决了。但它不能通过W3C验证。当两列固定宽度时,最好把#main也固定宽度且向右浮动,这样就可以避免IE6的3像素bug了。



 Div+CSS速成第十天:di
Div+CSS速成第十天:di Div+CSS速成第一天:X
Div+CSS速成第一天:X 跨浏览器兼容的CSS编码
跨浏览器兼容的CSS编码 视频:DIVCSS网站制作视
视频:DIVCSS网站制作视 DIV+CSS网页布局技巧2
DIV+CSS网页布局技巧2 Dreamwerver 8.0
Dreamwerver 8.0 AE: After Effects CS5.5
AE: After Effects CS5.5![会声会影X5入门到精通01:入门篇[视频教程]](/upfiles/image/201507/hshyx5z1.jpg) 会声会影X5入门到精通
会声会影X5入门到精通 腾讯电脑管家最新版
腾讯电脑管家最新版 2345手机浏览器
2345手机浏览器

