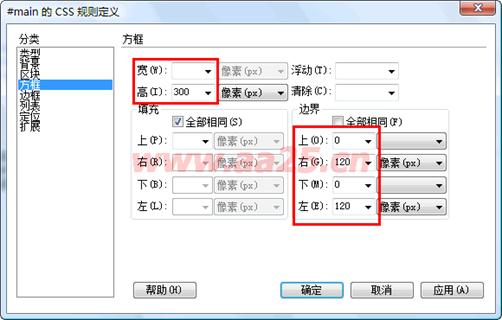
把原来#main样式的width:70%去掉,然后设置左右外边距各120px,让出左右列的宽度
#main { background: #99FFFF; height: 300px; margin:0 120px; }

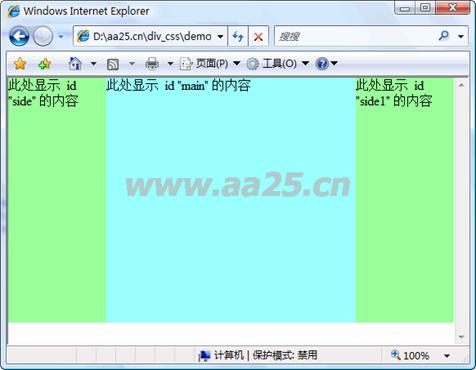
预览一下效果如下:

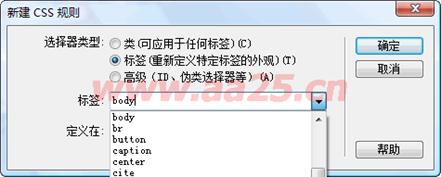
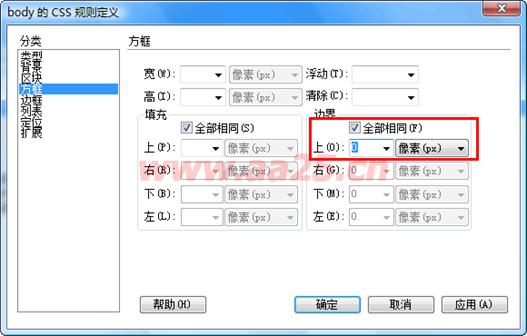
也许预览出来的效果和我的不一样,别急,还有一项设置,默认body是有外边距的,所以这里还得设置body的外边距为0;点击css面板上的新建按钮,然后在新建面板中选择:标签(重定义标签外观),然后选择body,设置body的边界为0即可。



提示:可以先修改部分代码后再运行



 Div+CSS速成第十天:di
Div+CSS速成第十天:di Div+CSS速成第一天:X
Div+CSS速成第一天:X 跨浏览器兼容的CSS编码
跨浏览器兼容的CSS编码 视频:DIVCSS网站制作视
视频:DIVCSS网站制作视 DIV+CSS网页布局技巧2
DIV+CSS网页布局技巧2 Dreamwerver 8.0
Dreamwerver 8.0 AE: After Effects CS5.5
AE: After Effects CS5.5![会声会影X5入门到精通01:入门篇[视频教程]](/upfiles/image/201507/hshyx5z1.jpg) 会声会影X5入门到精通
会声会影X5入门到精通 腾讯电脑管家最新版
腾讯电脑管家最新版 2345手机浏览器
2345手机浏览器

