三、两列固定宽度居中
两列固定宽度居中,需要在两列固定宽度的基础上改进,在学一列固定宽度居中时,我们知道让它居中的方法,所以这里需要在这两个div之外再加一个父div:
<div id="content">
<div id="side">此处显示 id "side" 的内容</div>
<div id="main">此处显示 id "main" 的内容</div>
</div>
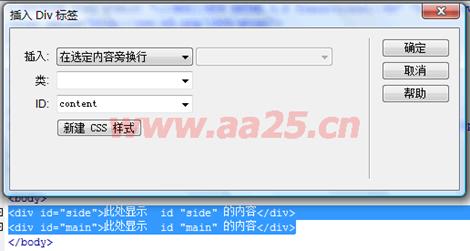
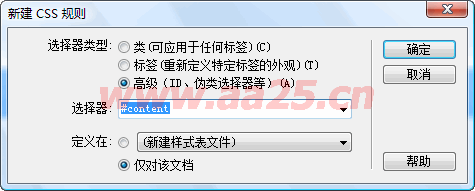
操作方法:在源代码里选中这两个div的代码后,点击工具栏上插入div按钮,填写id后确定,得到如上的代码

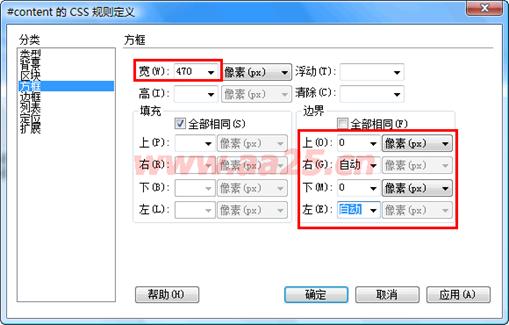
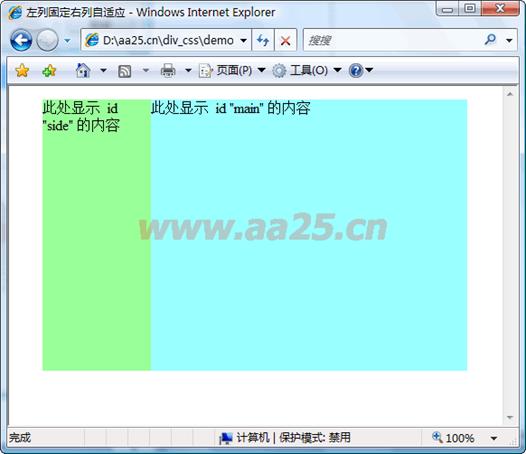
下面就需要设置#content的样式了,我们知道,#side的宽度为120px,#main宽度为350px,那么#content的宽度应该为这两者之和,然后设置#content居中,那么整体就居中了:




提示:可以先修改部分代码后再运行
四、xhtml的块级元素(div)和内联元素(span)



 Div+CSS速成第十天:di
Div+CSS速成第十天:di Div+CSS速成第一天:X
Div+CSS速成第一天:X 跨浏览器兼容的CSS编码
跨浏览器兼容的CSS编码 视频:DIVCSS网站制作视
视频:DIVCSS网站制作视 DIV+CSS网页布局技巧2
DIV+CSS网页布局技巧2 Dreamwerver 8.0
Dreamwerver 8.0 AE: After Effects CS5.5
AE: After Effects CS5.5![会声会影X5入门到精通01:入门篇[视频教程]](/upfiles/image/201507/hshyx5z1.jpg) 会声会影X5入门到精通
会声会影X5入门到精通 腾讯电脑管家最新版
腾讯电脑管家最新版 2345手机浏览器
2345手机浏览器

